Ogg is a difficult typeface to ignore when you see it in use. It spiked my curiosity when I saw it on a few posters over the course of this year, and after identifying it with the help of the fine folks on the WhatTheFont Forum, I grabbed it for myself and started digging deeper.
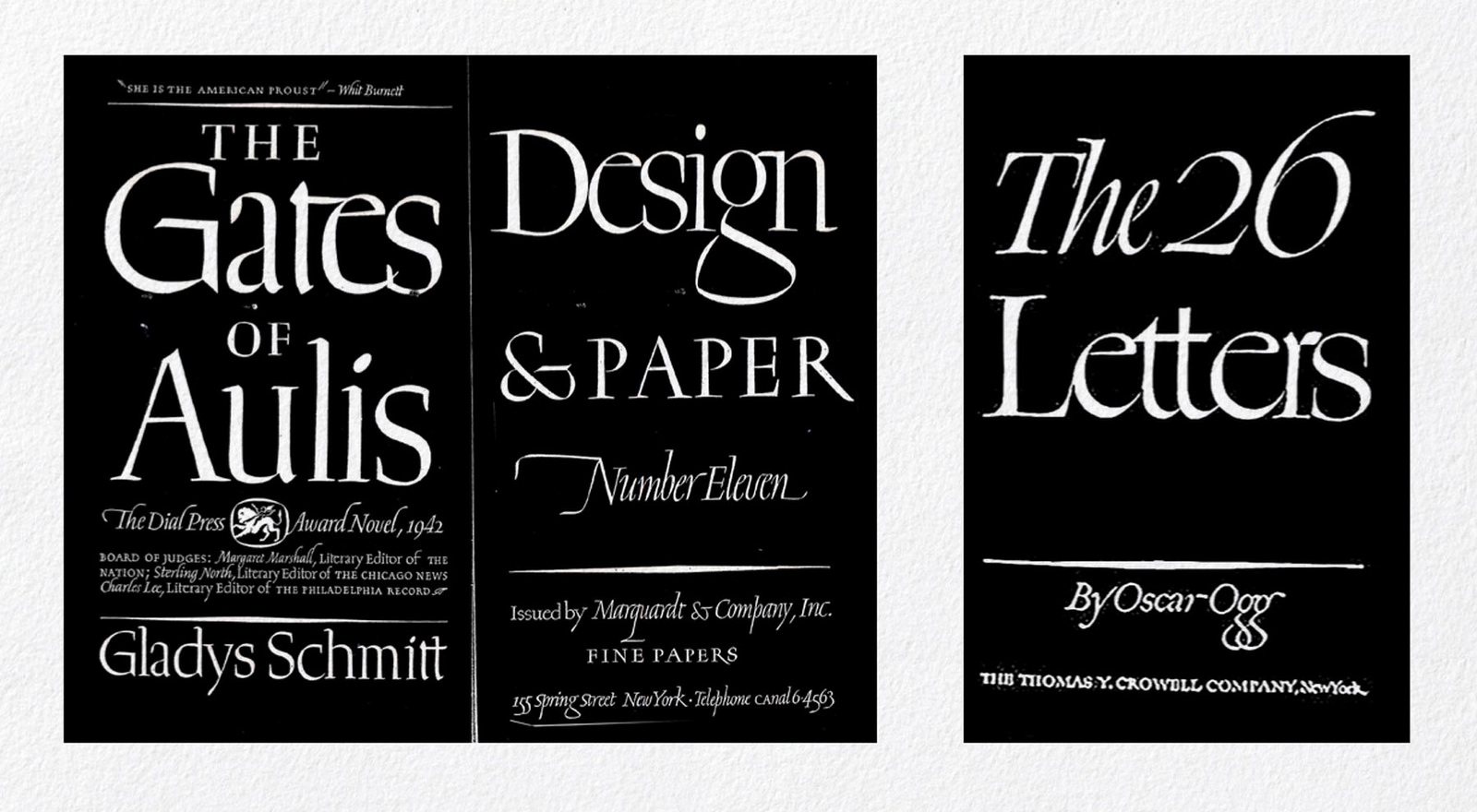
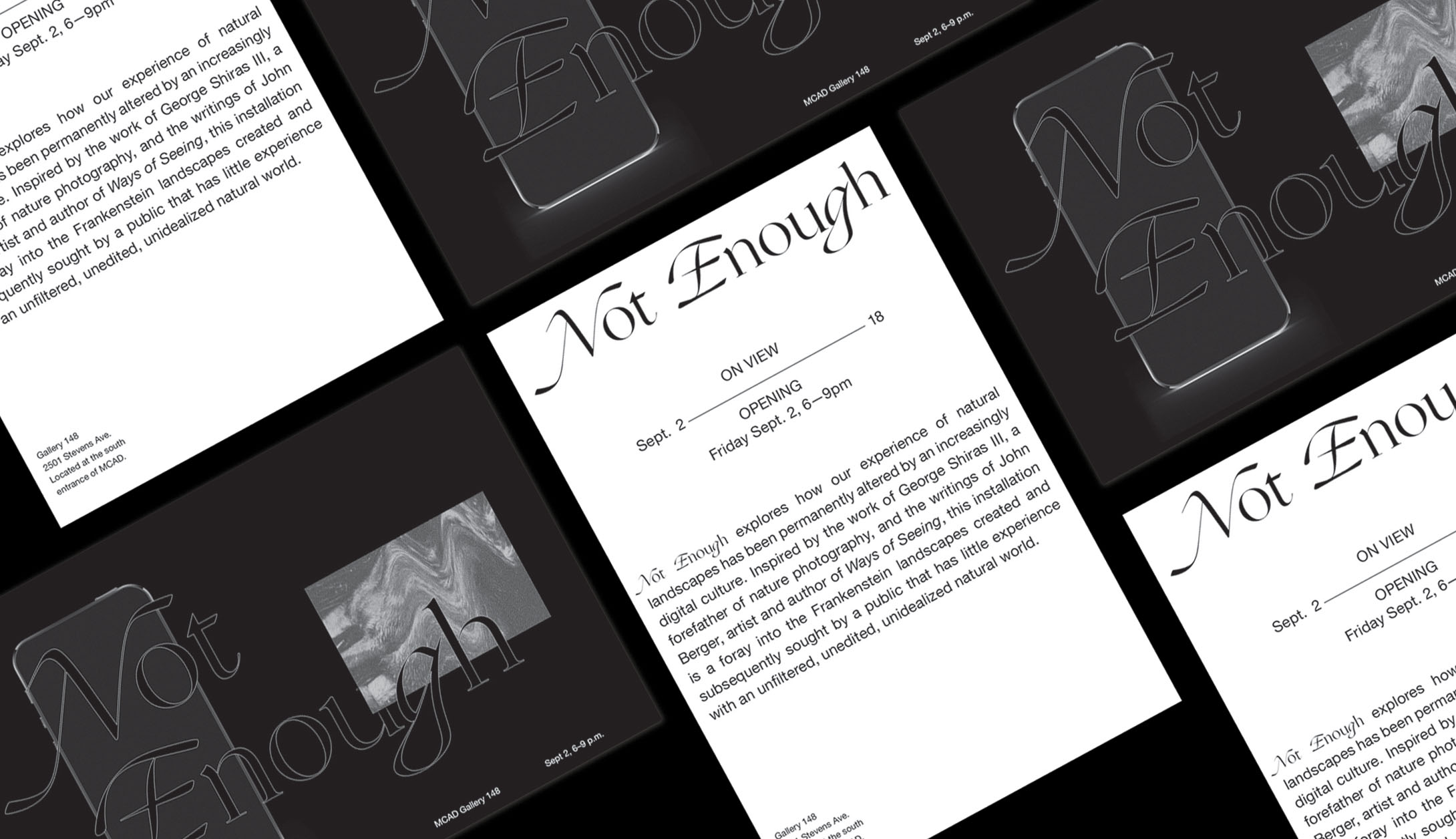
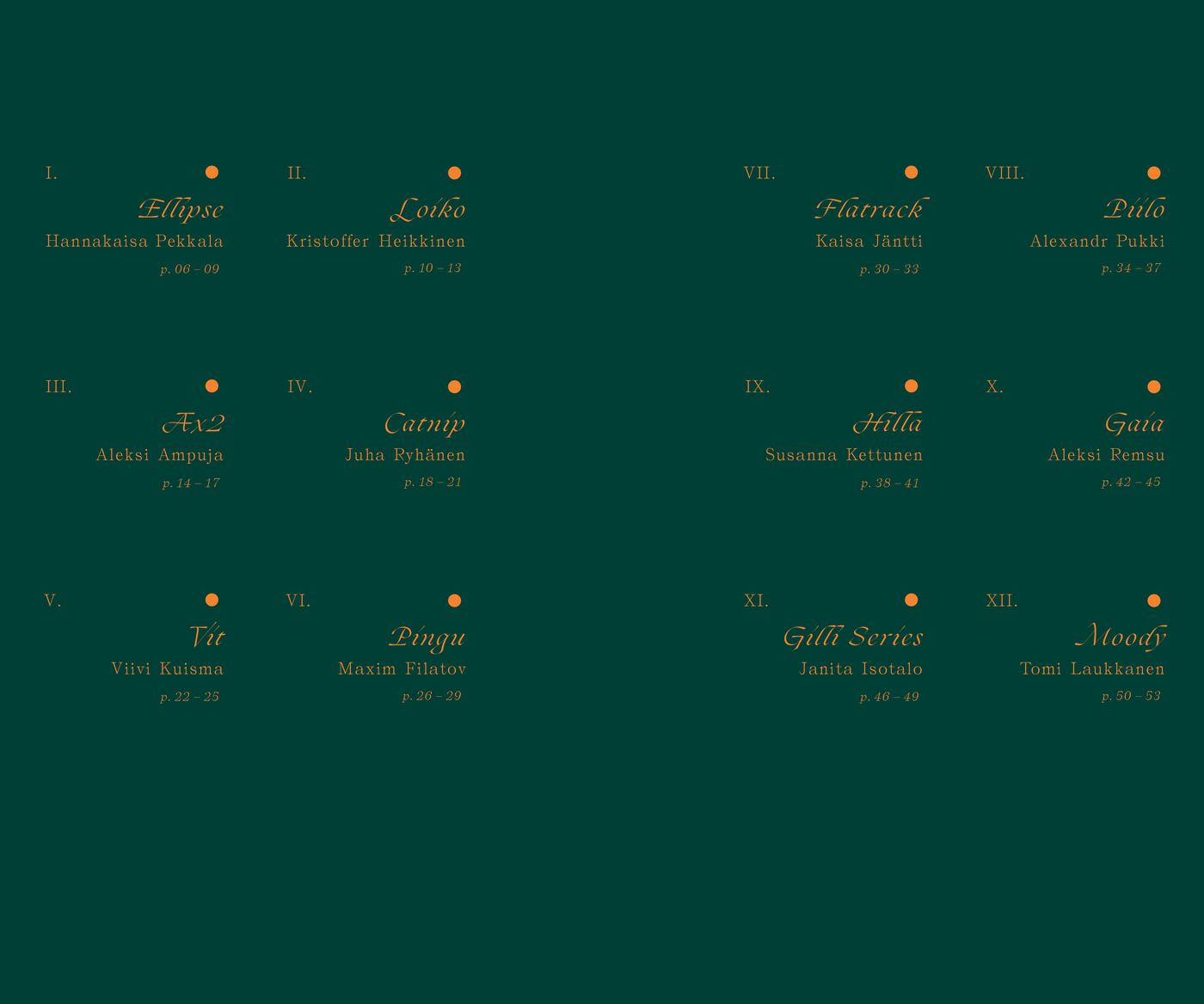
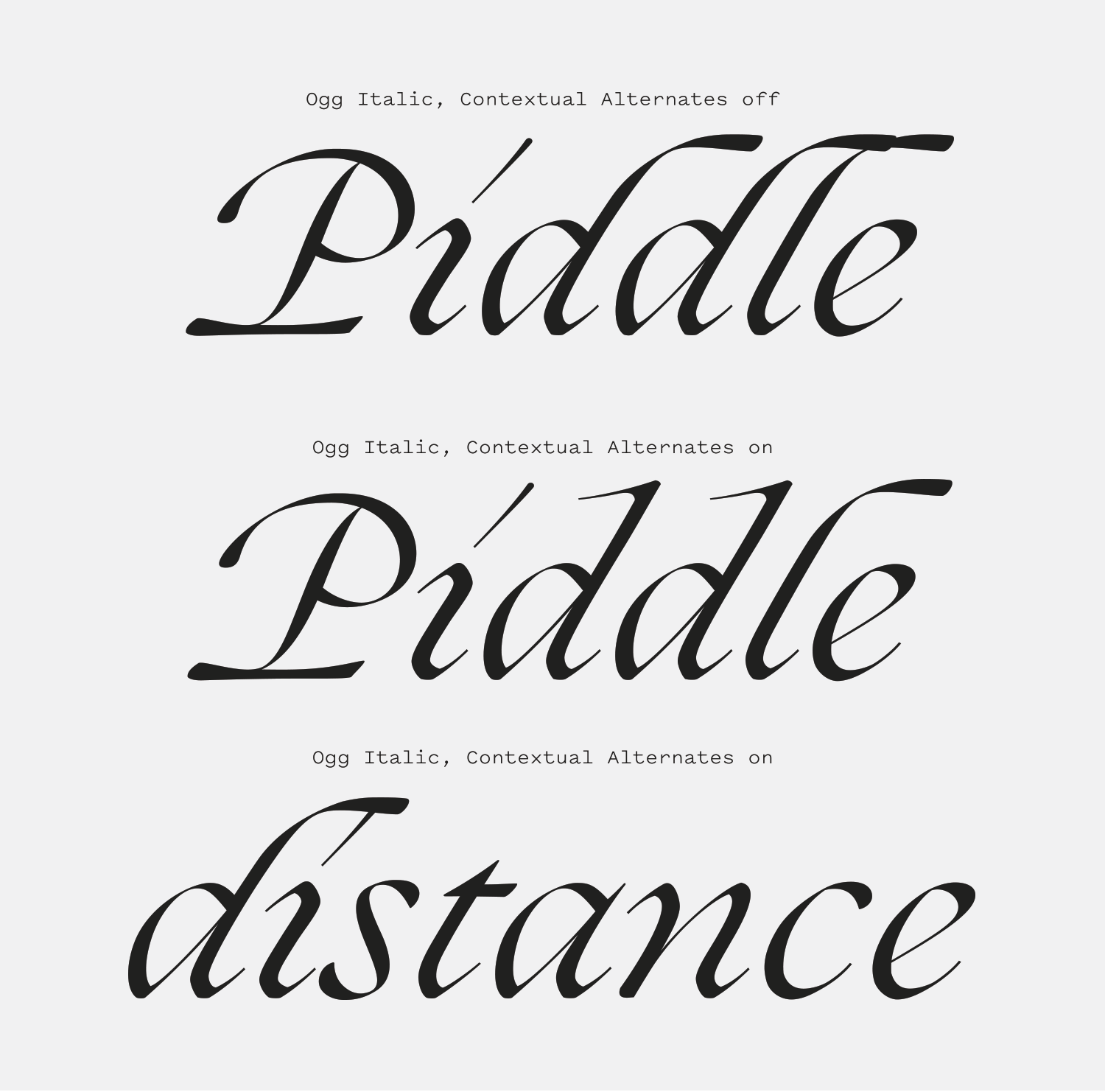
Ogg has svelt lines that thin to near-hairlines before swelling out into its ample brackets and wide serifs. Can brackets be luscious? Ogg has luscious brackets. It’s a typeface that looks like it is molting; that the hairline bones are sloughing off excess water that pools into the brackets and serifs at its ends. Ogg is a melding of calligraphy and serif type design and was directly inspired by the 20th century calligrapher Oscar Ogg. The more you see of Ogg, the more the calligraphic influence becomes clear. There’s the fattening of the stroke at the top of the “4” (see right column in the specimen above), or the concave shape at the top of the stems next the delicate serifs, made from the nib of an imaginary pen. Switching to the italic gives you a luxurious calligraphic script with extravagant capitals and swooping ascenders and descenders.
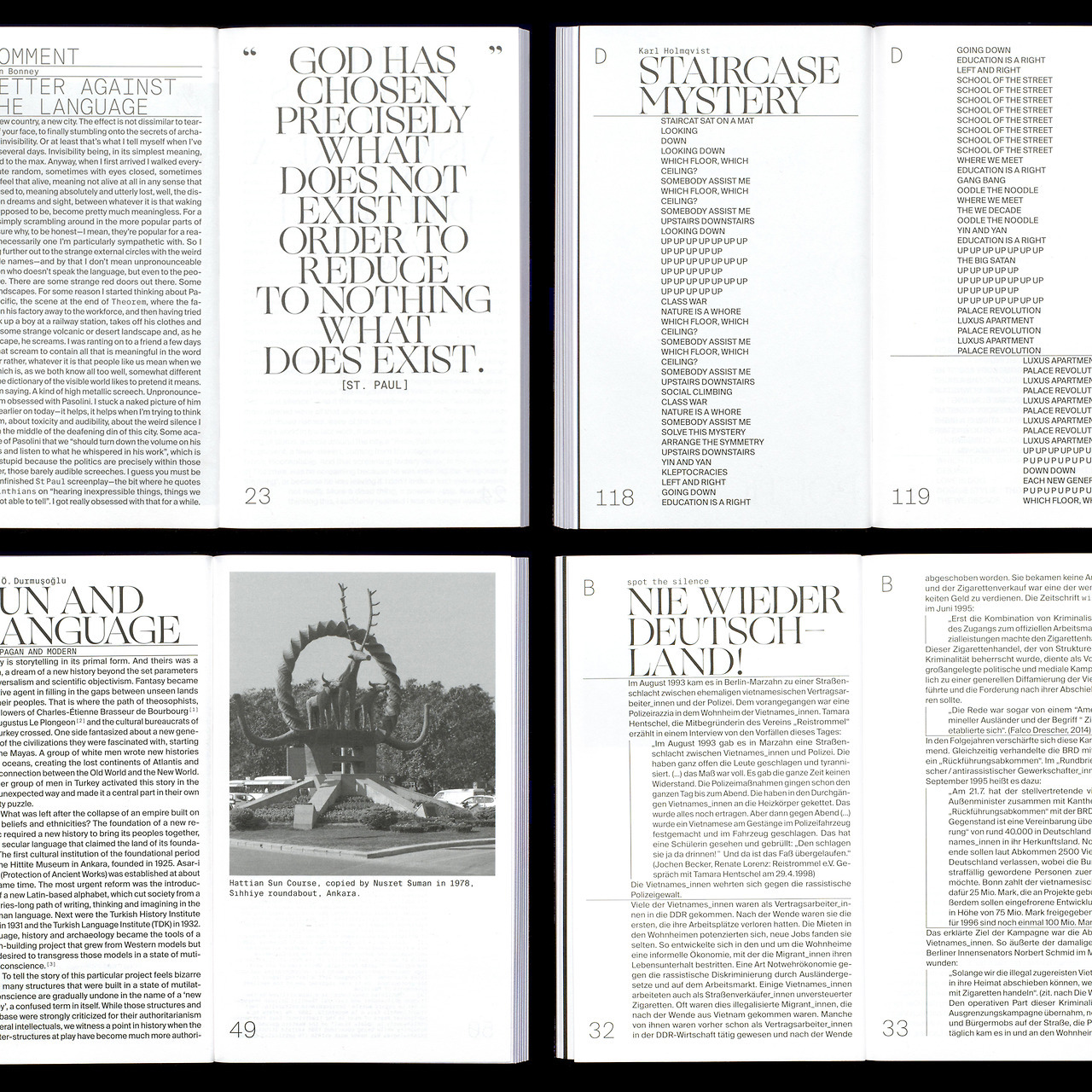
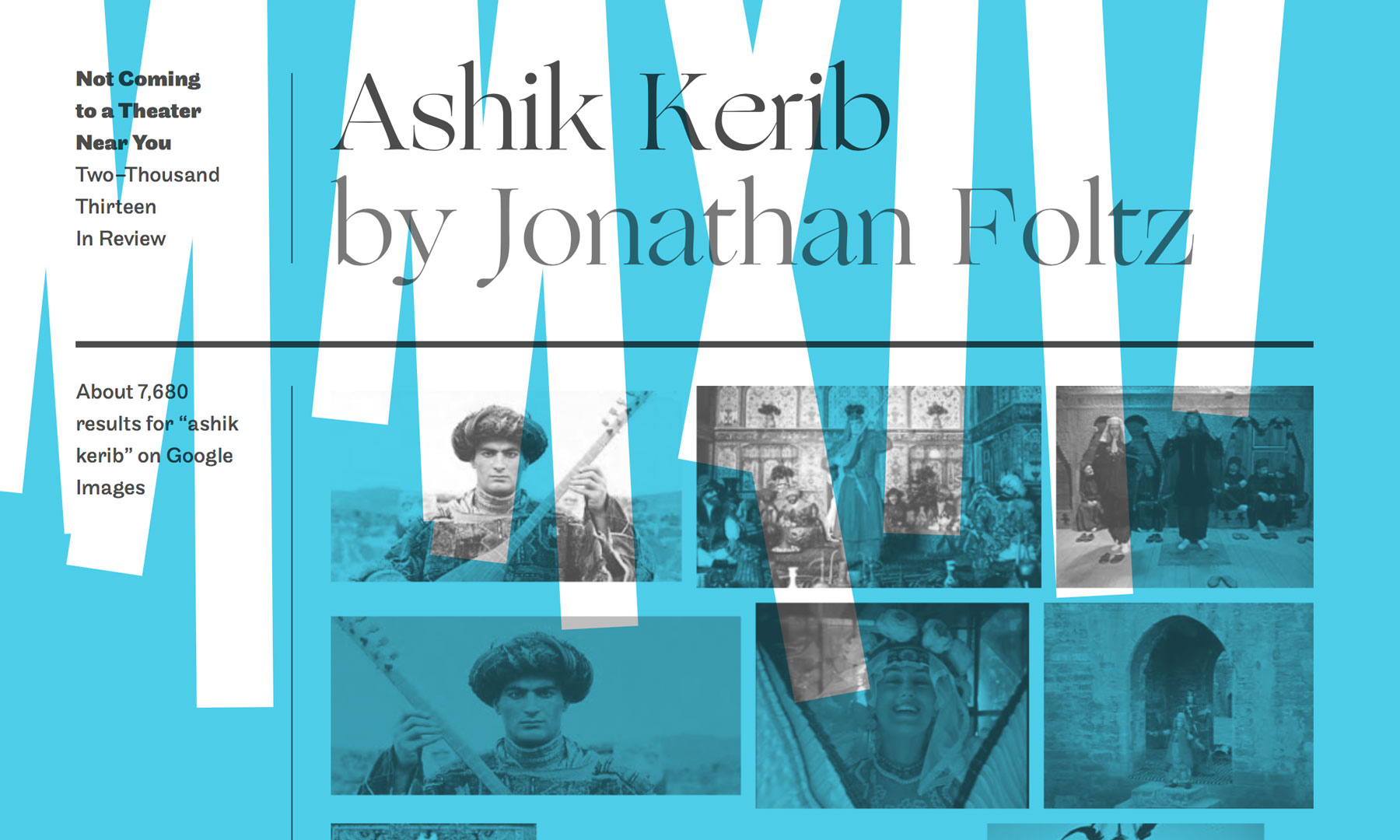
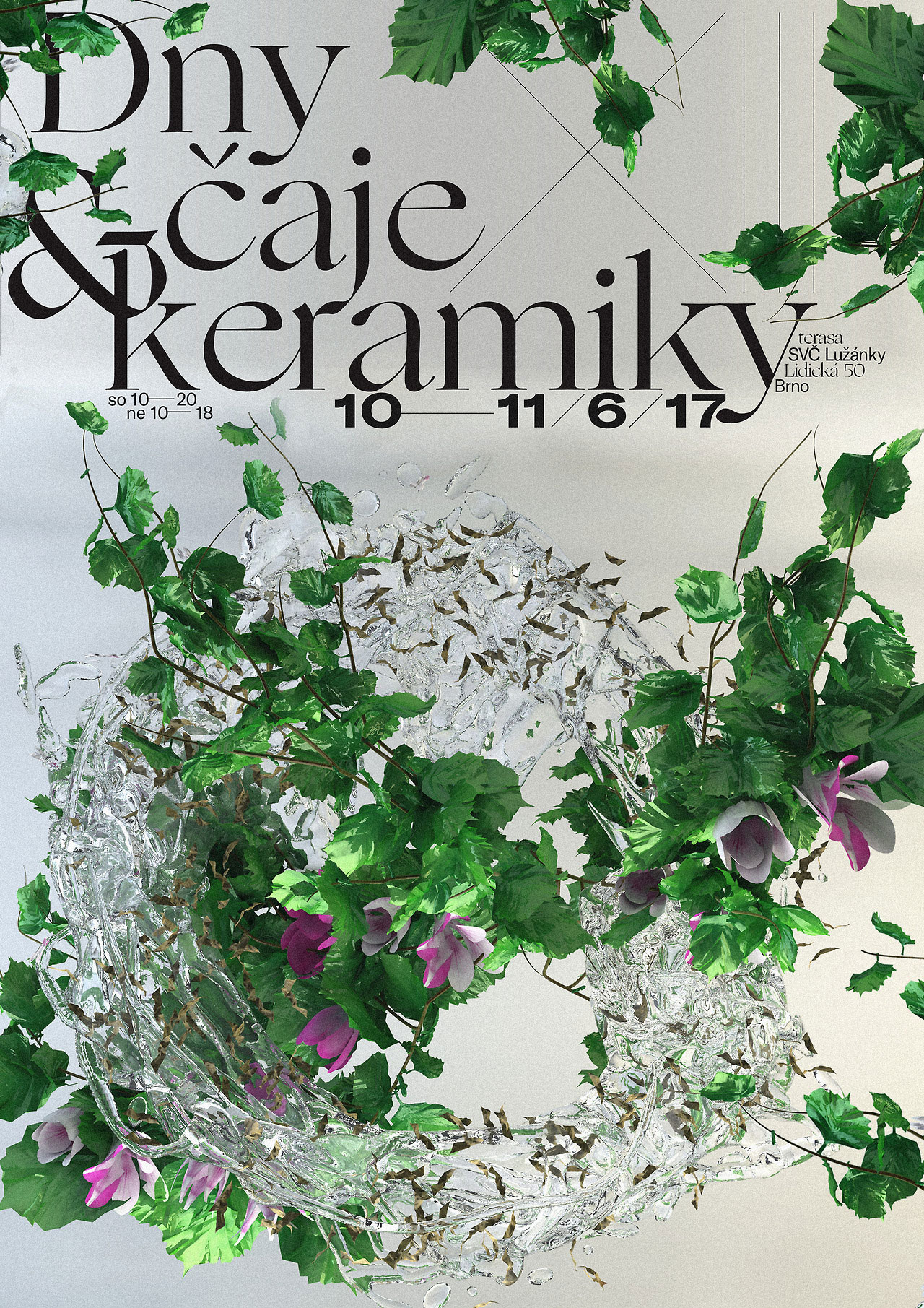
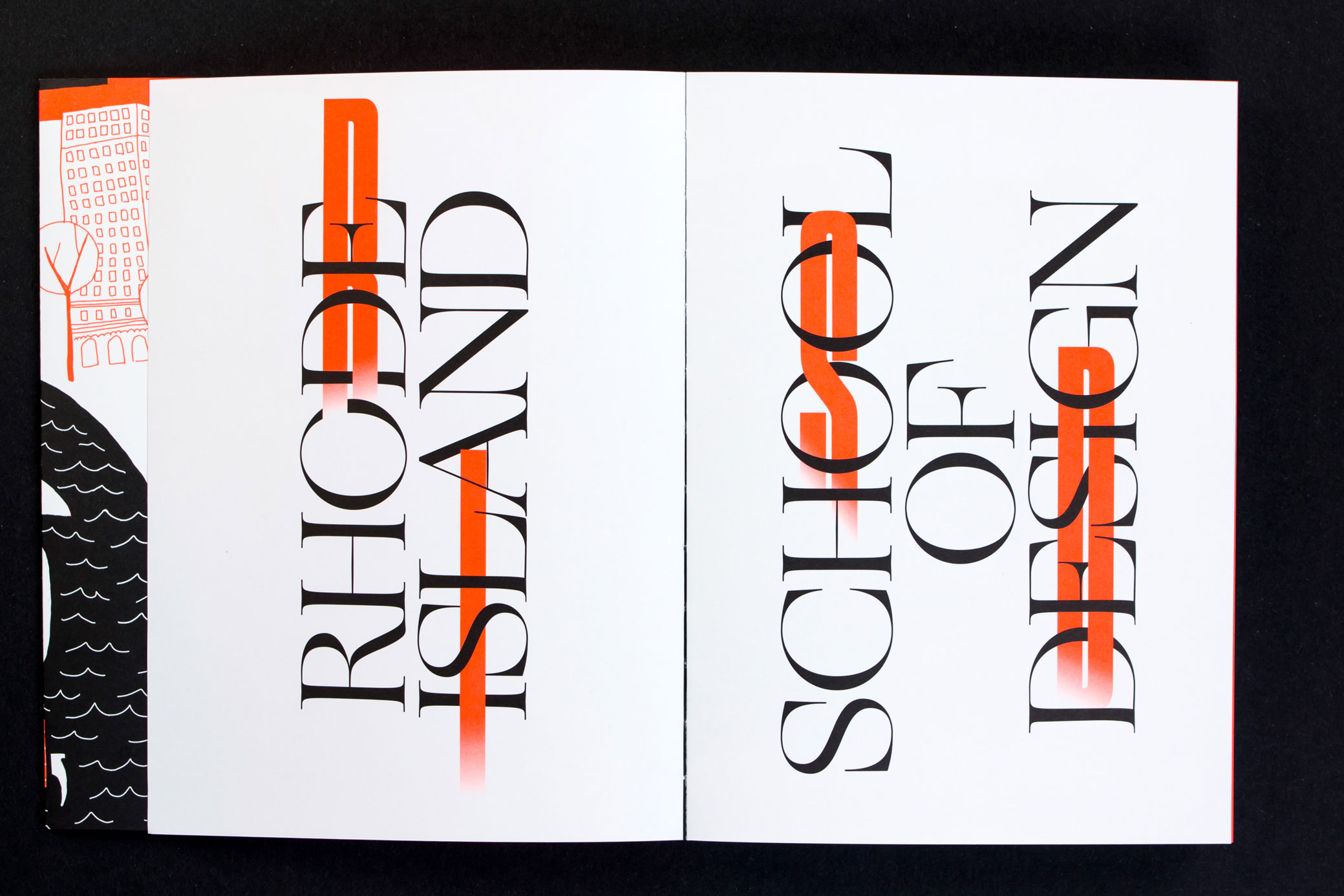
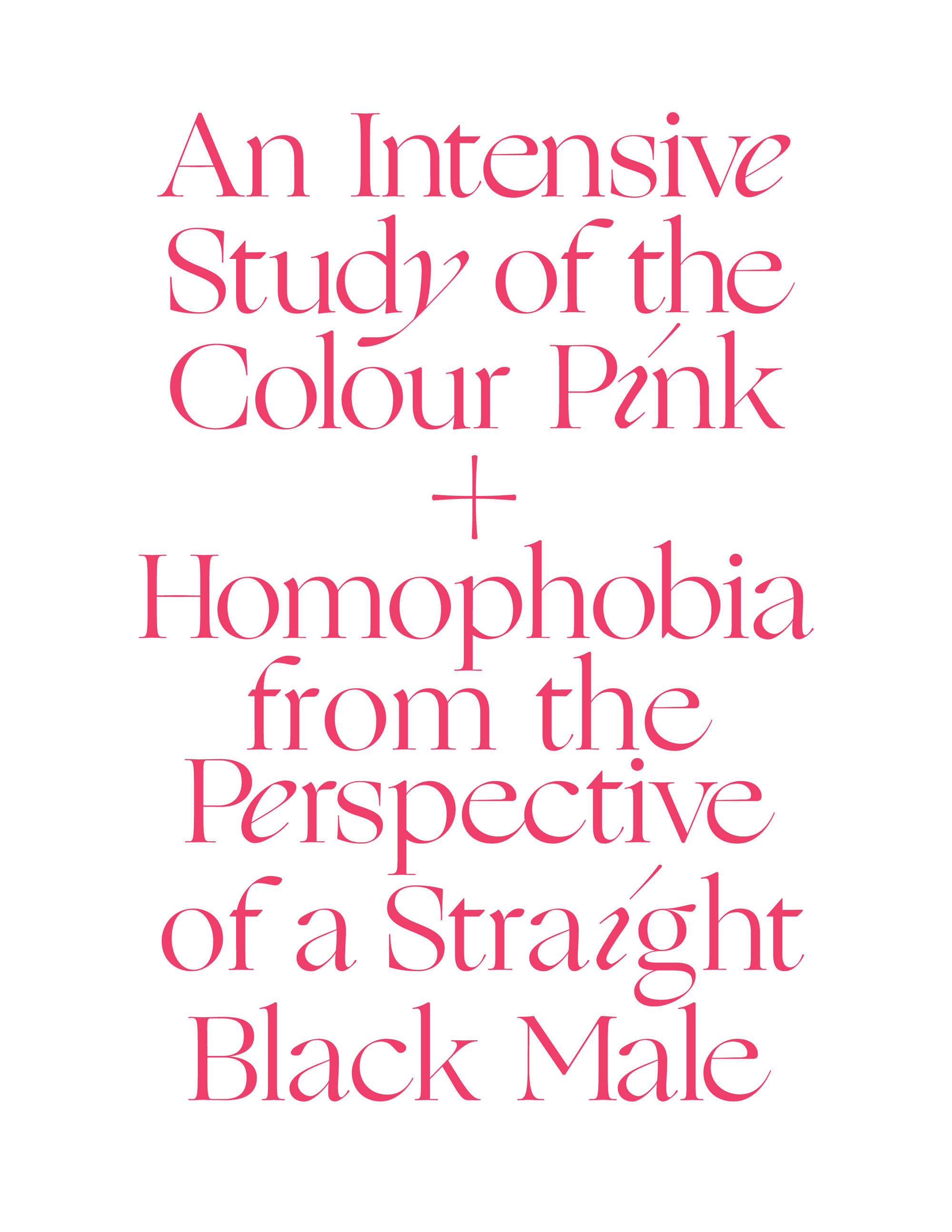
The merging of the two genres allows Ogg to have a formal presence while also feeling off-kilter enough to let it play alongside bolder and more aggressive typefaces. It has become a popular typeface for poster designs where it can contrast against wide grotesques and works extremely well when paired with illustration[2]. It’s a small family—just a single Roman and Italic weight—but has proven to be a versatile design that’s found use in a range of designs from posters, websites, and editorial work.