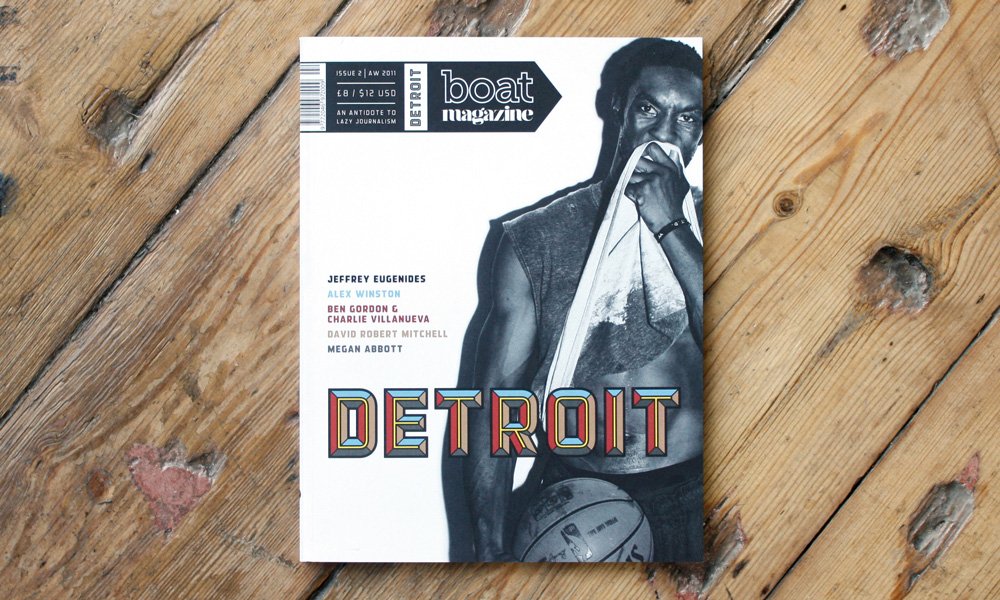
Detroit is a chromatic, all-caps, industrial sans display face designed by Alex Sheldon in 2011. It’s one of many chromatic fonts Sheldon has designed through his Match & Kerosene foundry, and one of the more versatile and robust chromatic fonts on the market today.
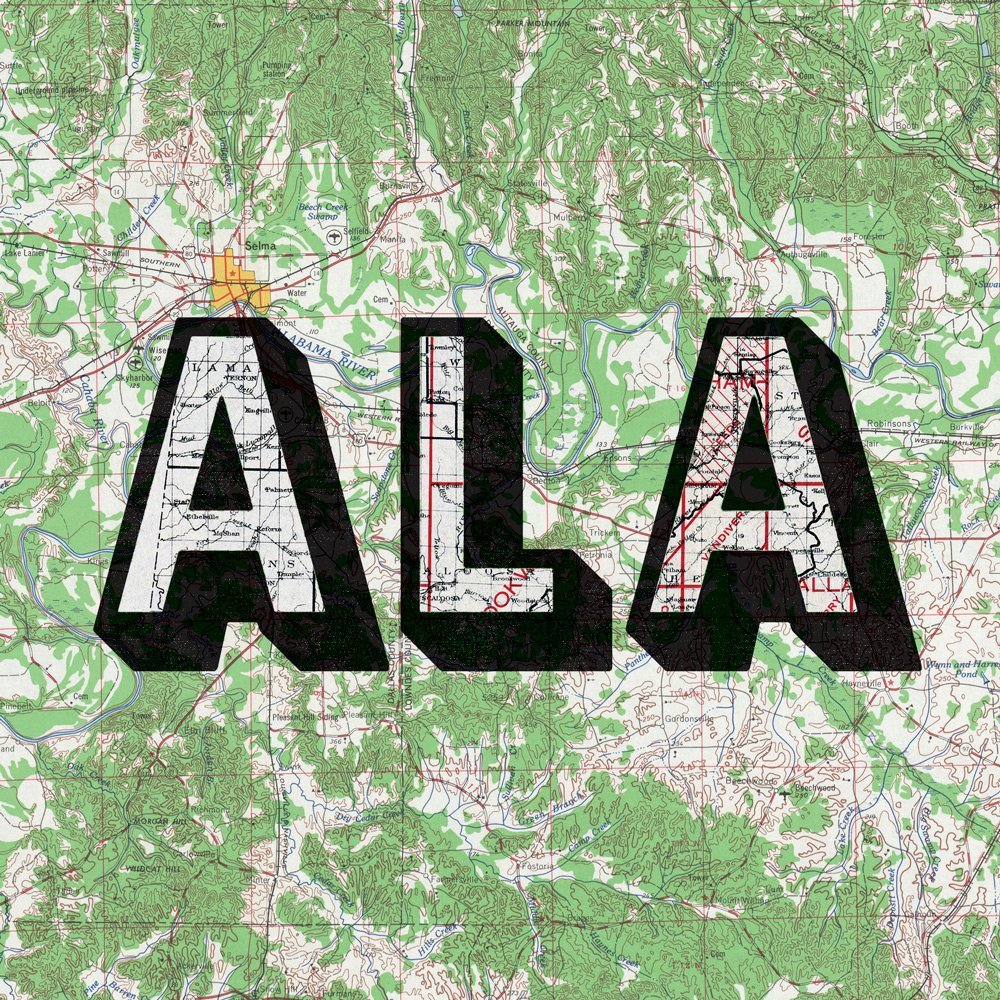
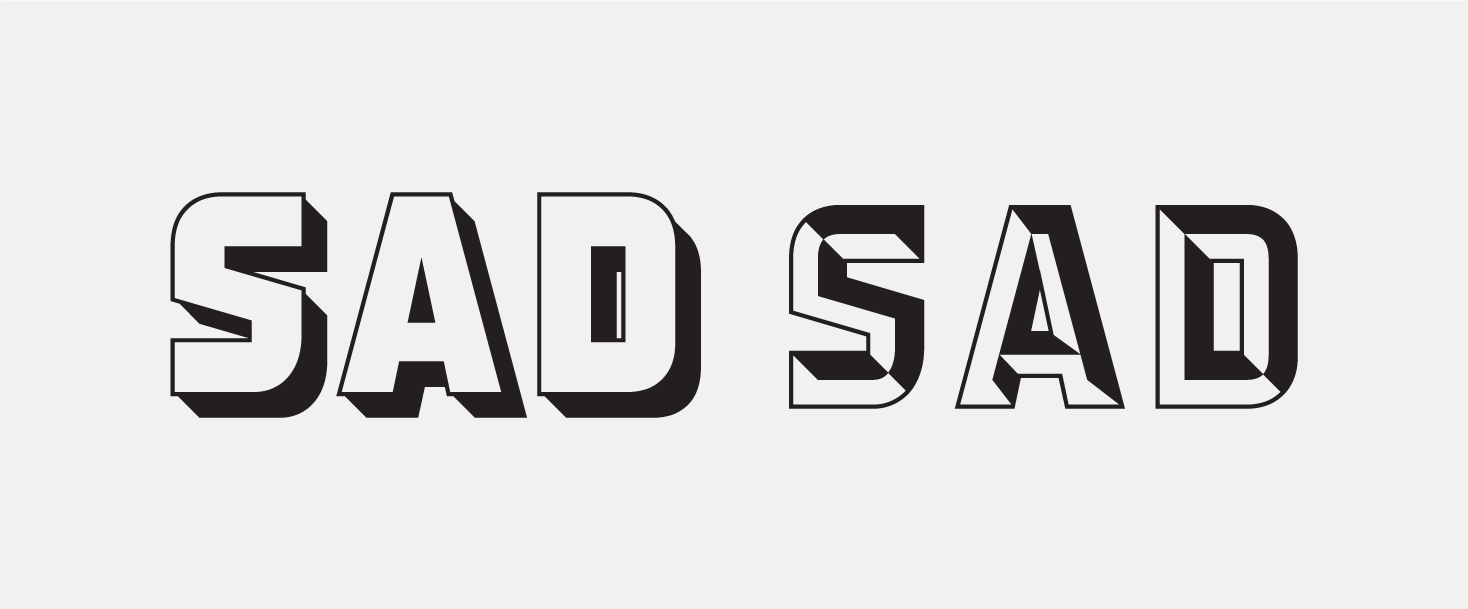
Many Chromatic typefaces feel prescriptive in how you are expected to layer the different elements, shadows and textures and end up feeling limited despite their ability to take on multiple colors. Detroit sidesteps that issue by presenting 12 different layer options to designers, many of which could stand on their own, and become exponentially more interesting the more you use in tandem.
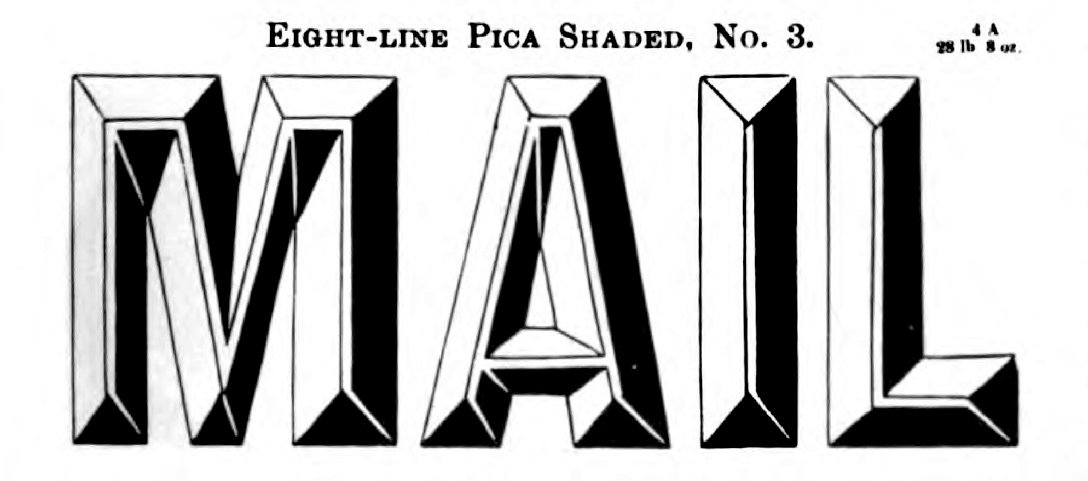
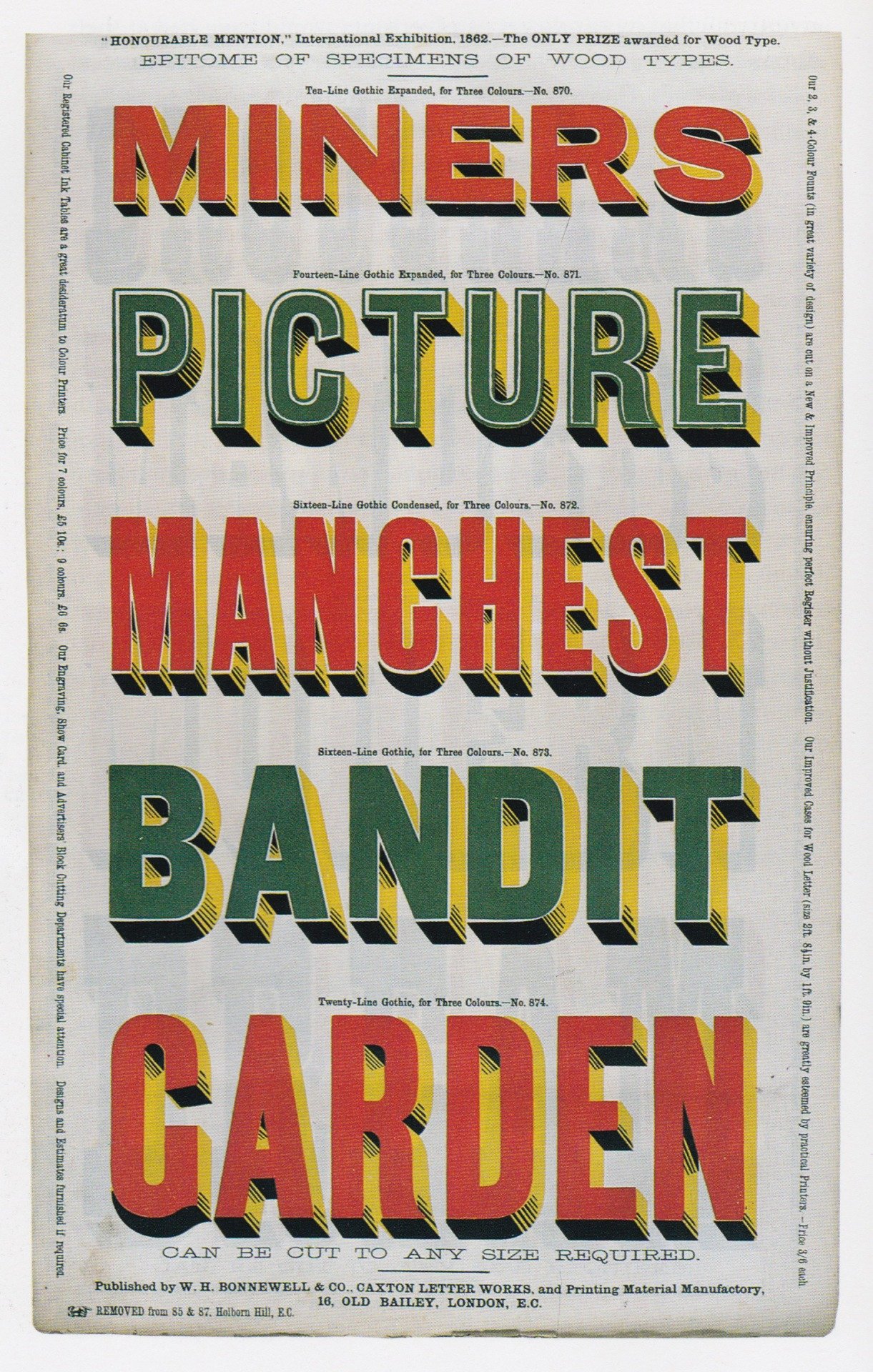
Sheldon has done an excellent job referencing a few specific historic influences in the font’s design while still lending it a clean and contemporary sensibility. It would be very easy for a typeface like this to feel cold and mechanical, or to swing too far in the retro direction and be kitschy and overly specific to one aesthetic niche. Alex has synthesized industrial gaspipe, no-nonsense designs with a hint 1960’s retro aesthetic and the batshit insanity of late 1800’s chromatic wood type and created something entirely new. Detroit is playful, rugged and experimental all at once. It’s the rare typeface that encourages you to play with it and try to stretch what you think it’s capable of just to see if you can make it work out. I’ve had a number of delightful epiphanies while working with the typeface, and who can put monetary value on that?