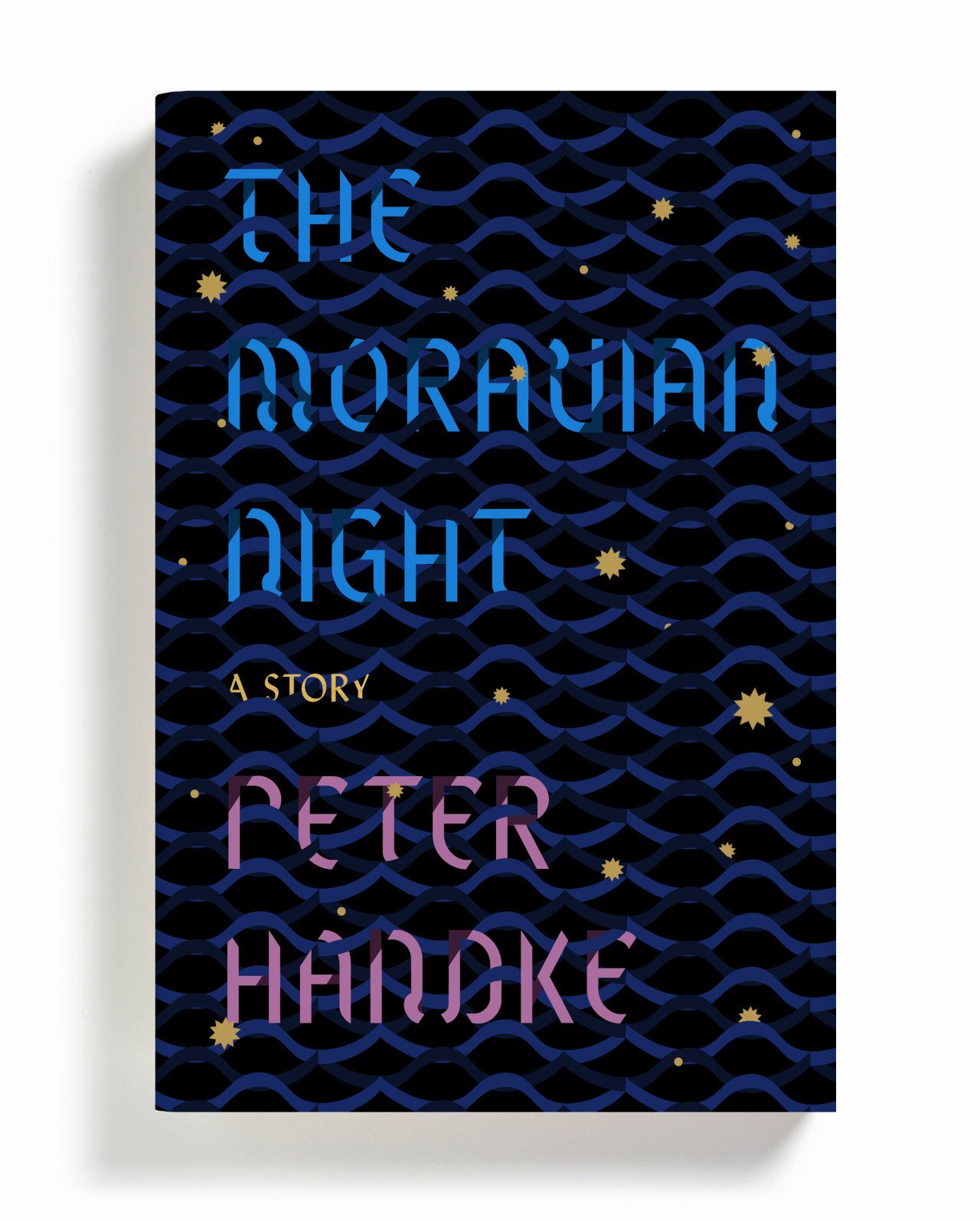
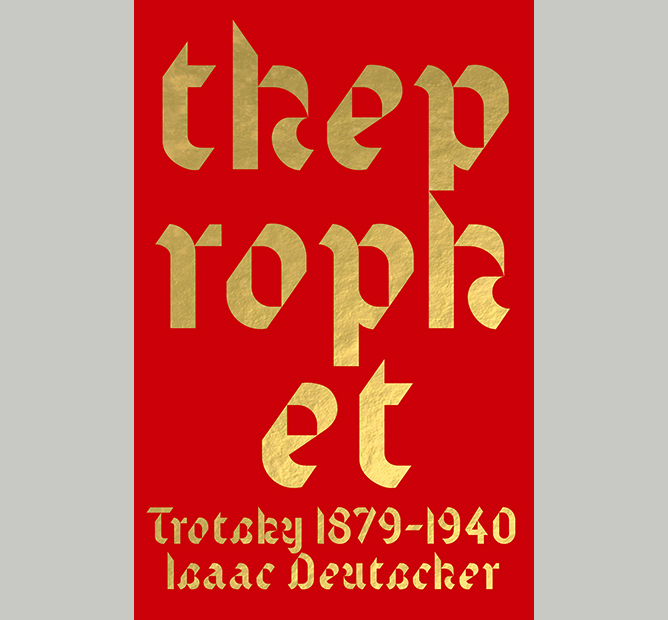
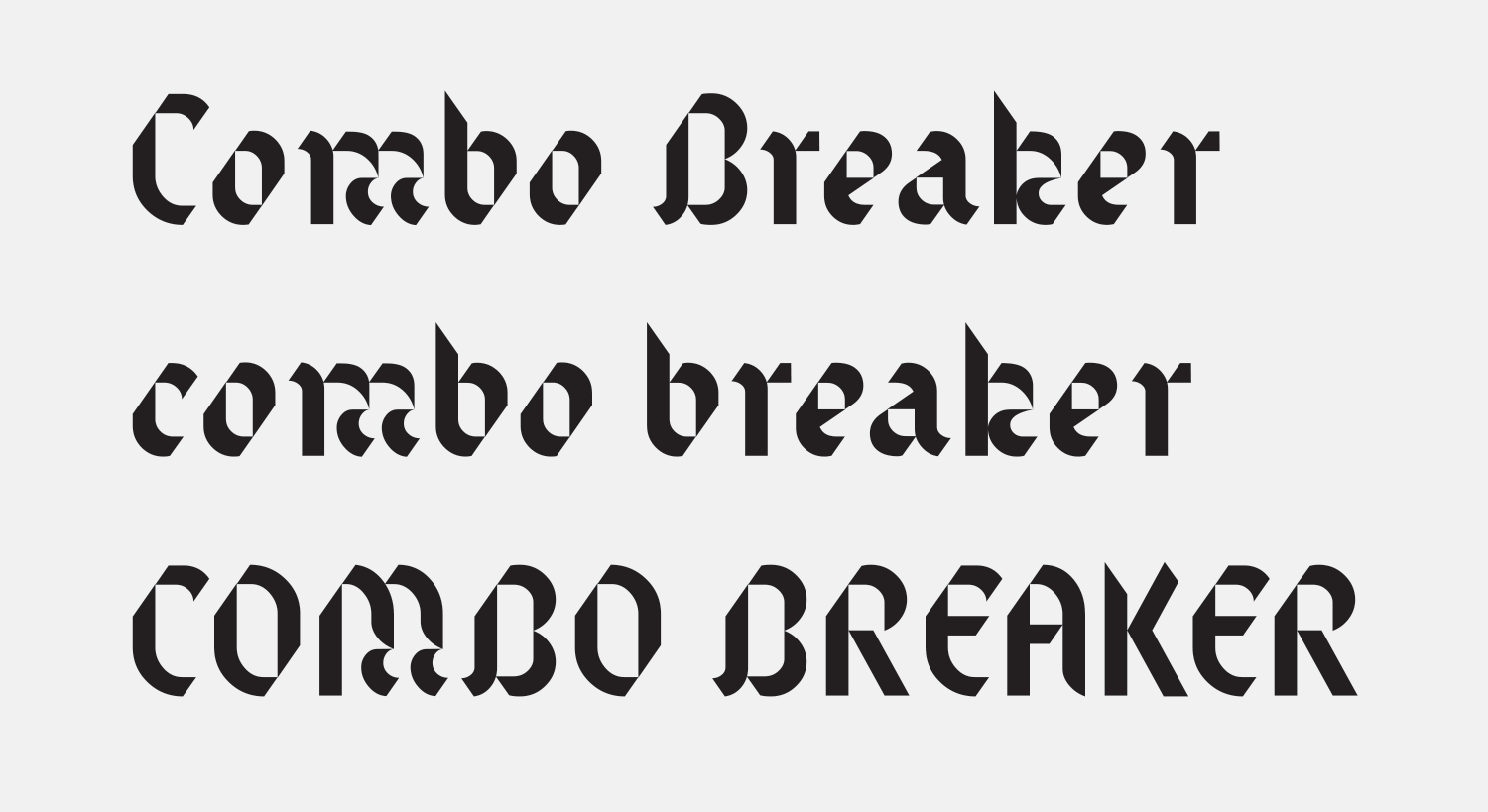
I am a sucker for a weird interpretation of Blackletter styles, so imagine my delight when I came across Text. It has beautifully unexpected letterforms with solid, geometric strokes that still evoke the idea of a calligrapher’s pen while trimming the excesses typically found in Blackletter designs. Design Gareth Hague has described Blackletter as being beautiful and mysterious, and his designs have the same qualities.
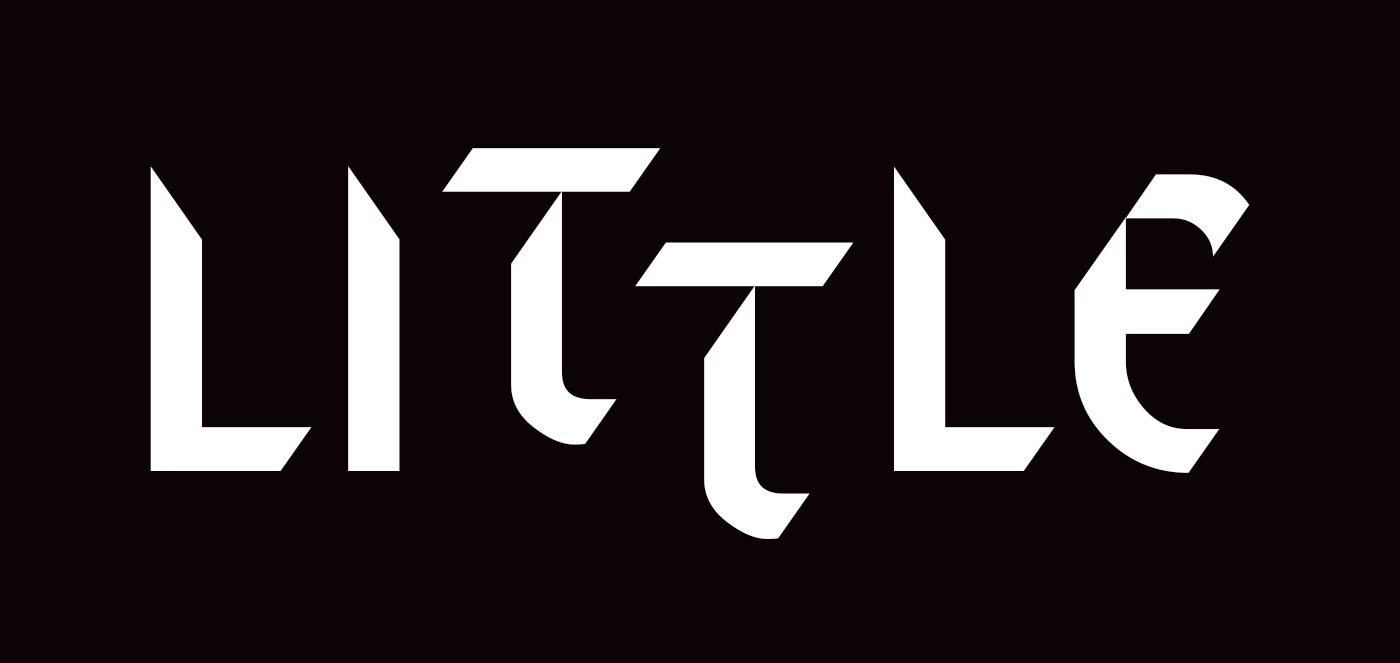
I was late to the game in discovering Text, and I was certain it must have been a fairly recent design because it suits the current design landscape so well with its idiosyncratic nature. The lines transition from being rigid to slinking out of existence, only to re-emerge from the page to dive down and across the page again. Text is influenced by Latin characters, infusing them with a Blackletter aesthetic that includes the aforementioned calligraphy nod, a towering vertical posture, chopped-off corners and a stenciling effect. The combination of design choices makes for a truly unique font where each character is a work of art.
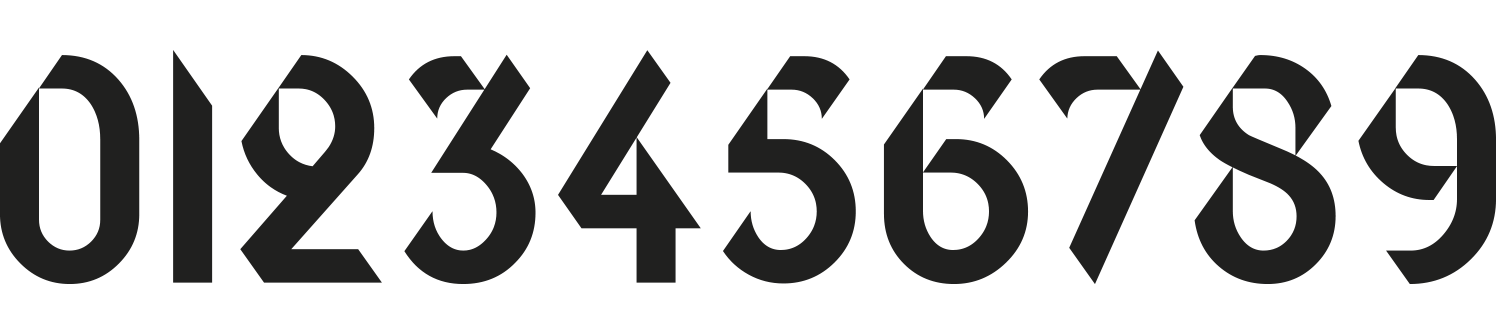
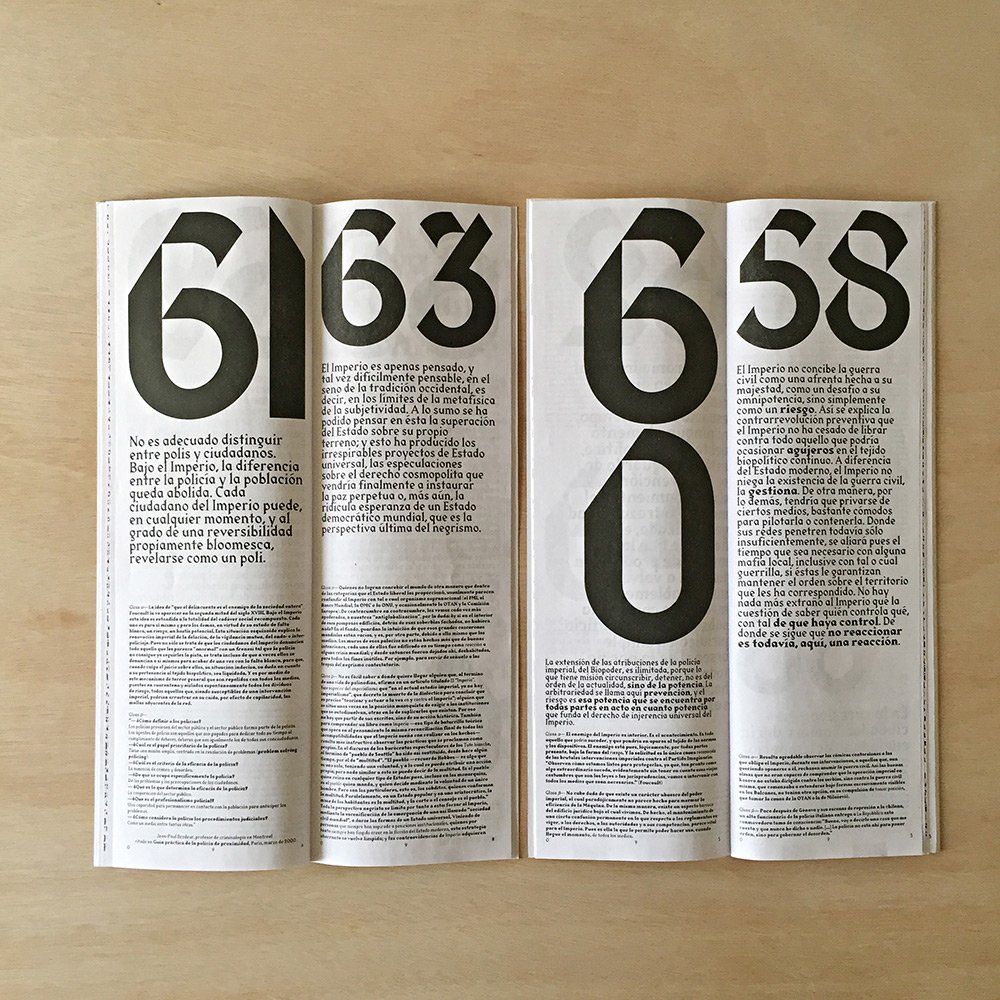
The lowercase letterforms have a similar charm, with little “flags” that twist off many characters and many having paunches and bulbous shapes that lend the font a cheerfulness not immediately evident in the uppercase set. The numerals are also entrancing, almost tricking the eye into seeing extra dimensionality with the angled ends of the strokes. The contrast of the rolling curves with the chopped diagonals on the edges of the letterforms results in lines of text that feel a little unsettling, as if they are being assaulted by a zealous exact-o-knife wielding foe. This is a typeface that makes you work to read it—just another way it demands your attention.