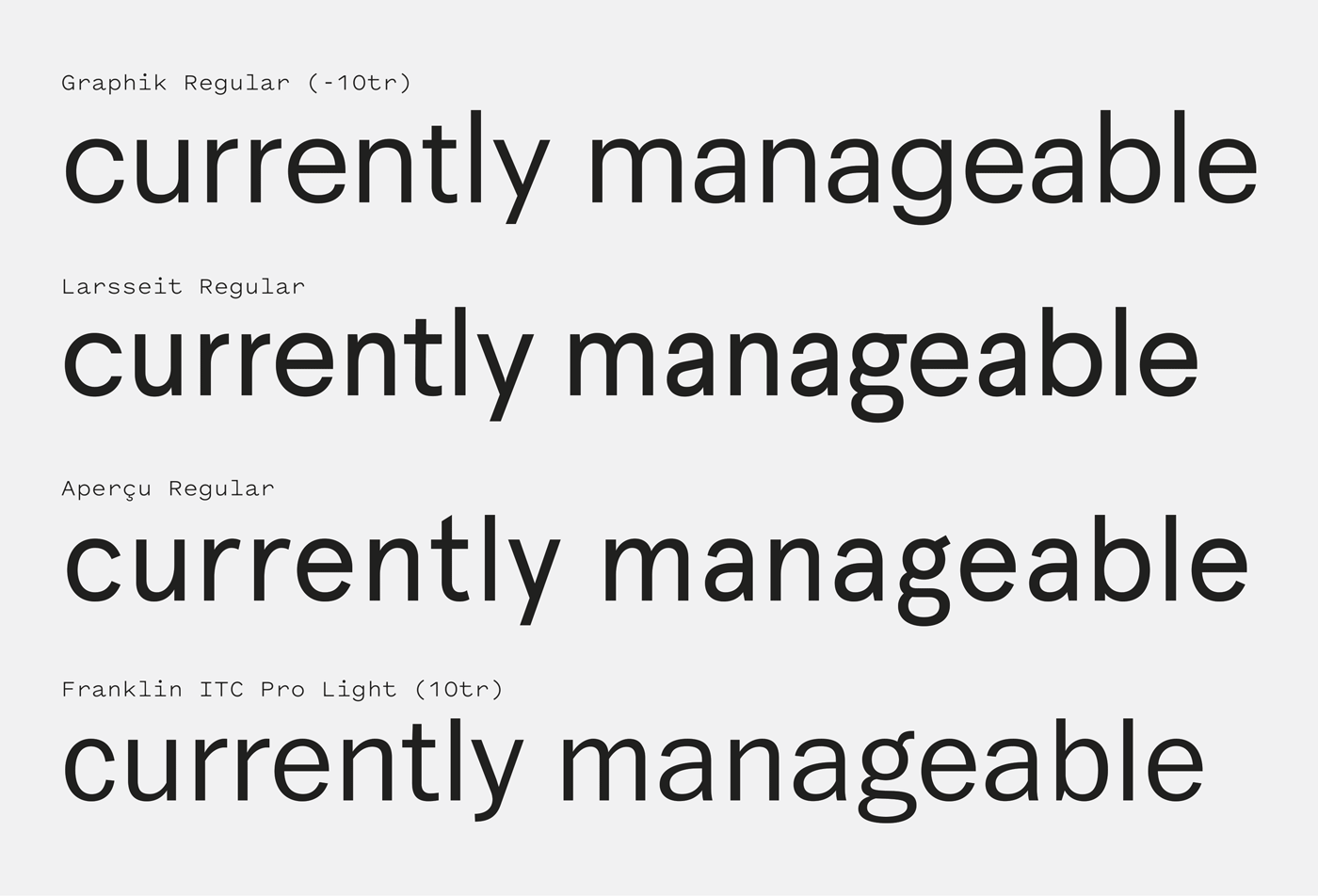
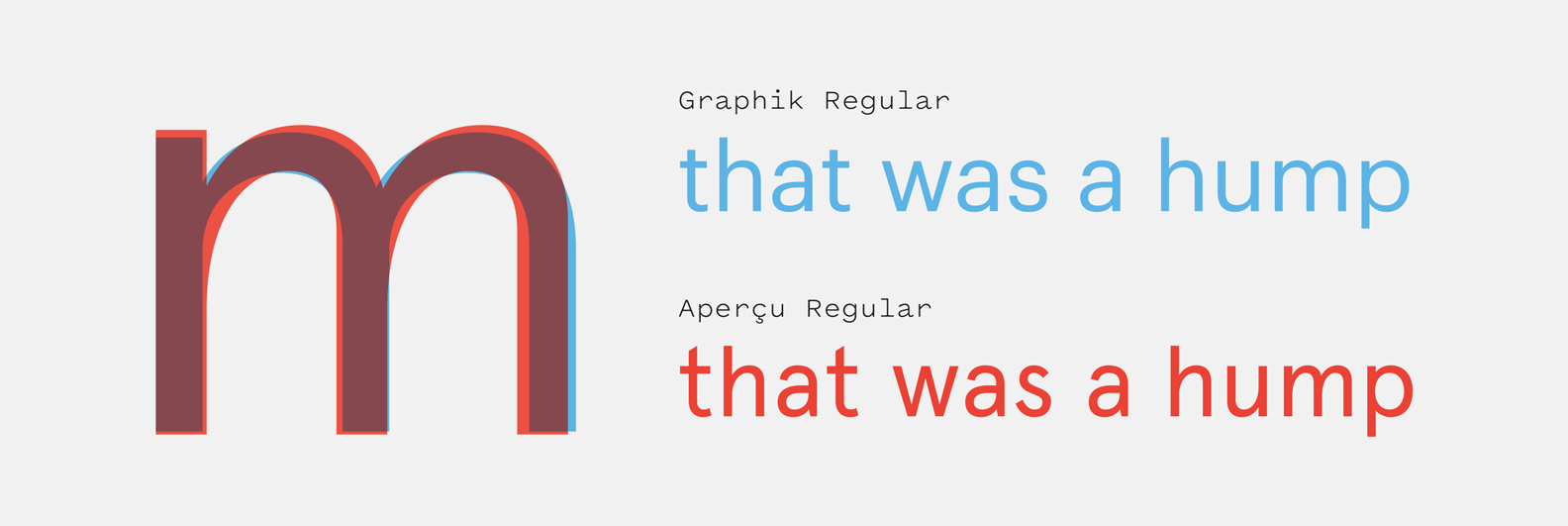
Aperçu is a grotesque sans-serif that’s found immense popularity since its release in 2010. It melds facets of more geometric designs like Johnston with grotesque characteristics and the result is an awkward tween of a typeface that is both trying too hard yet not trying at all.
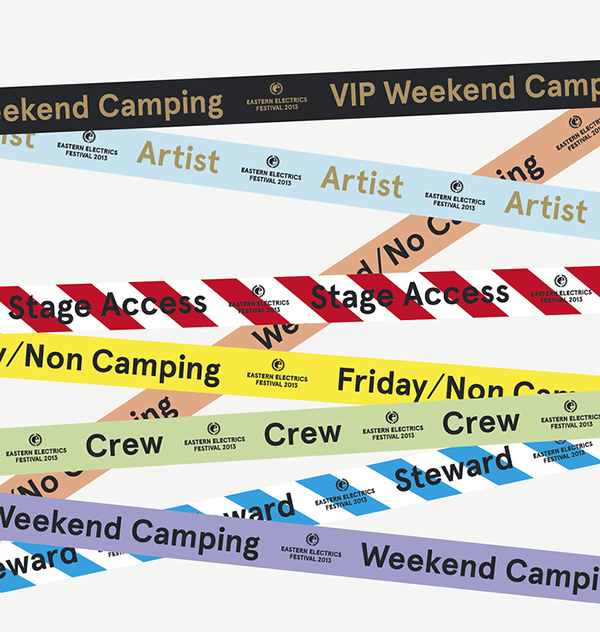
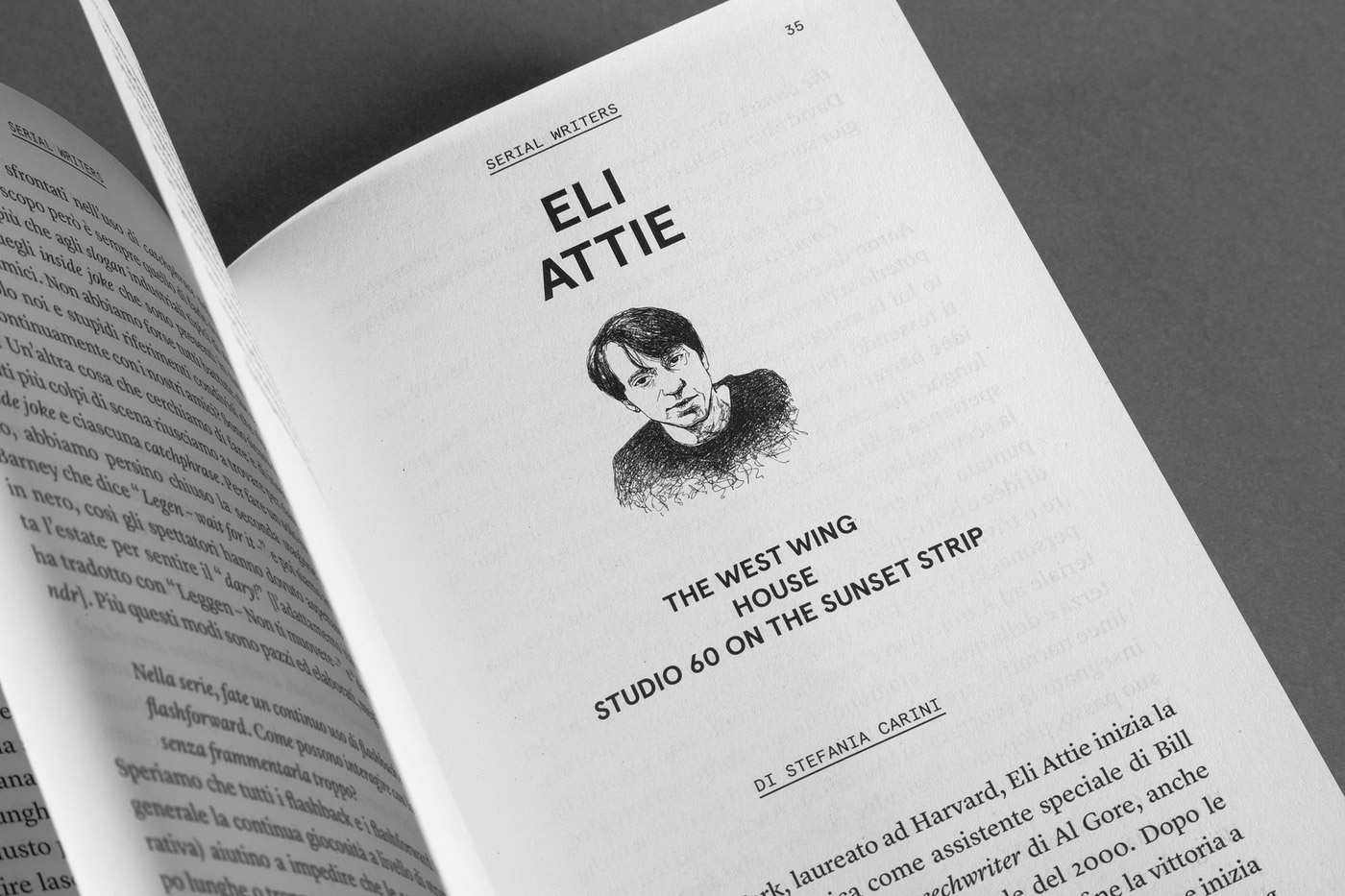
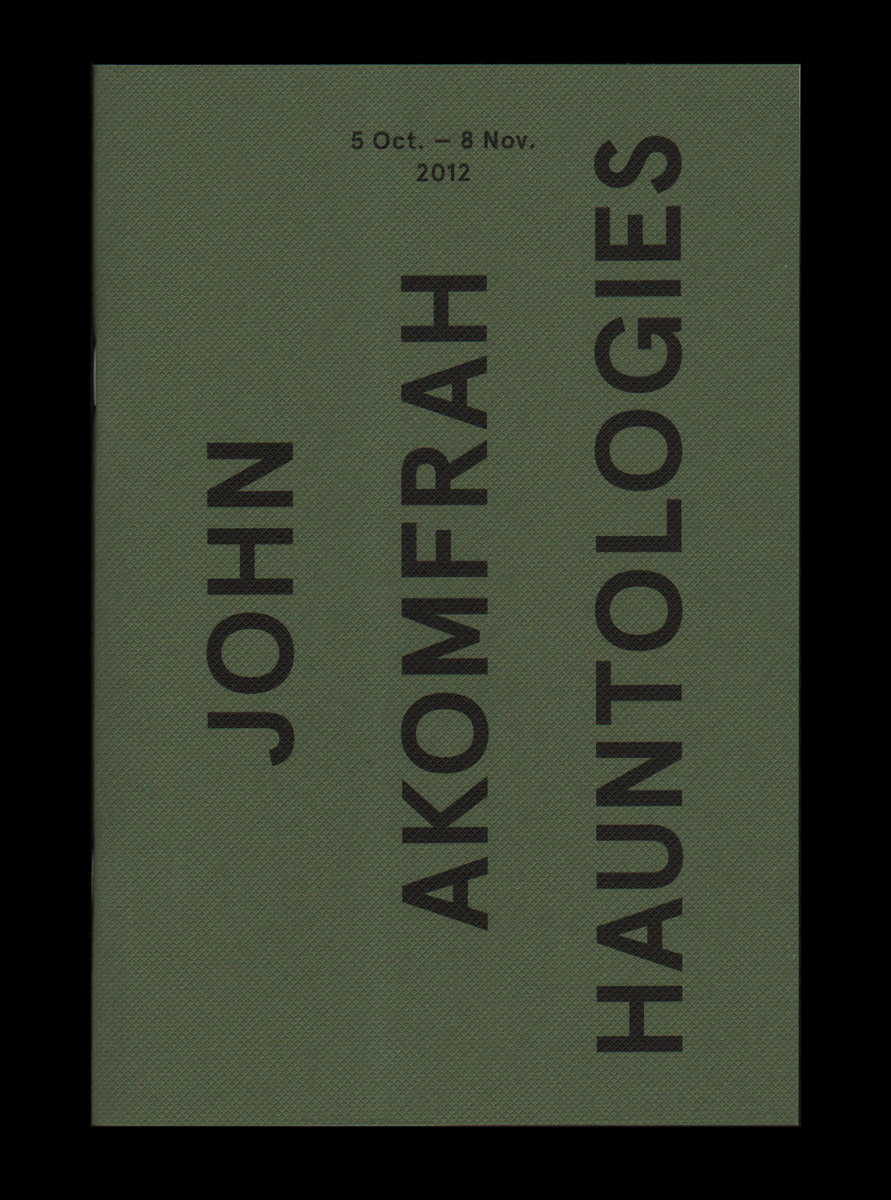
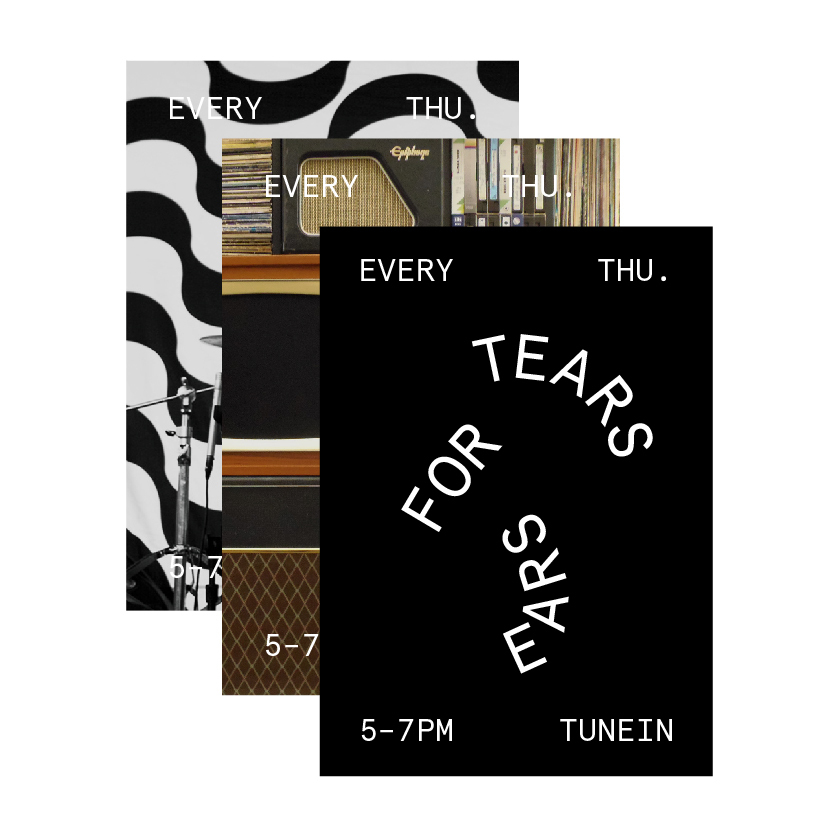
It’s a typeface without an ounce of pretension and even when it is shouting in all-caps it’s hard to take it too seriously. The happy ovoid shapes love to be paired with bright colors and geometric illustrations, and even with it’s used in more restrained settings it can’t help but project a relaxed voice. It’s not often that a typeface with geometric heritage can be described as “loose,” but Aperçu is—each glyph feels like a coil that’s been unwound and become a bit deformed in the process (comparing it to a Shrinky Dink might be more appropriate, depending on your childhood experiences).
Selecting the artwork to use in this review was a difficult task, because Aperçu has been used quite extensively in its relatively short lifespan, and a large percentage of the in-use is likely driven by the overwhelming popularity of the typeface than a result of designers choosing it with specific intent (maybe the “g” is just so fun that no one could resist). I want to focus on the in-use cases that I think accentuate what Aperçu does well, which includes amplifying playful colors, illustrations and type settings, as well as designs which directly contradict that assumed usage and pair the typeface with stripped-down materials and minimalist compositions. Like many popular typefaces, Aperçu is often used in designs where it might not be the ideal choice. I’ve heard this described as a “your mileage may vary” font, but a lot of designers have traveled quite a distance with it, and I that makes it worth diving into.