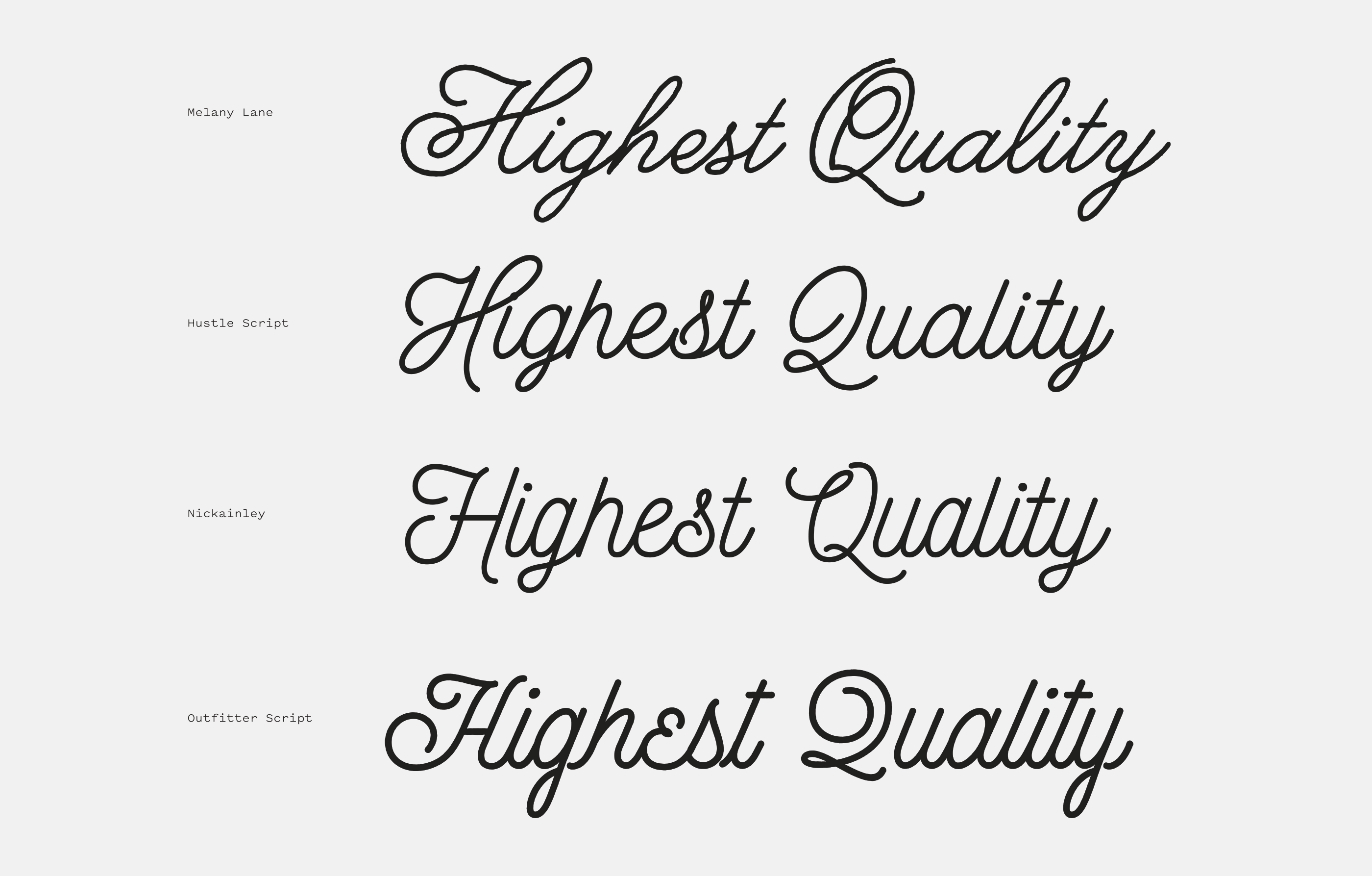
I can barely sign my own name. Because of this, I spend a lot of time seeking out script fonts to supplement my vintage-inspired designs when I imagine most of my cohorts are capable of creating these letterforms on their own. However, if I didn’t have this handicap, I doubt I would have stumbled across Melany Lane, a really beautiful and flexible script face.
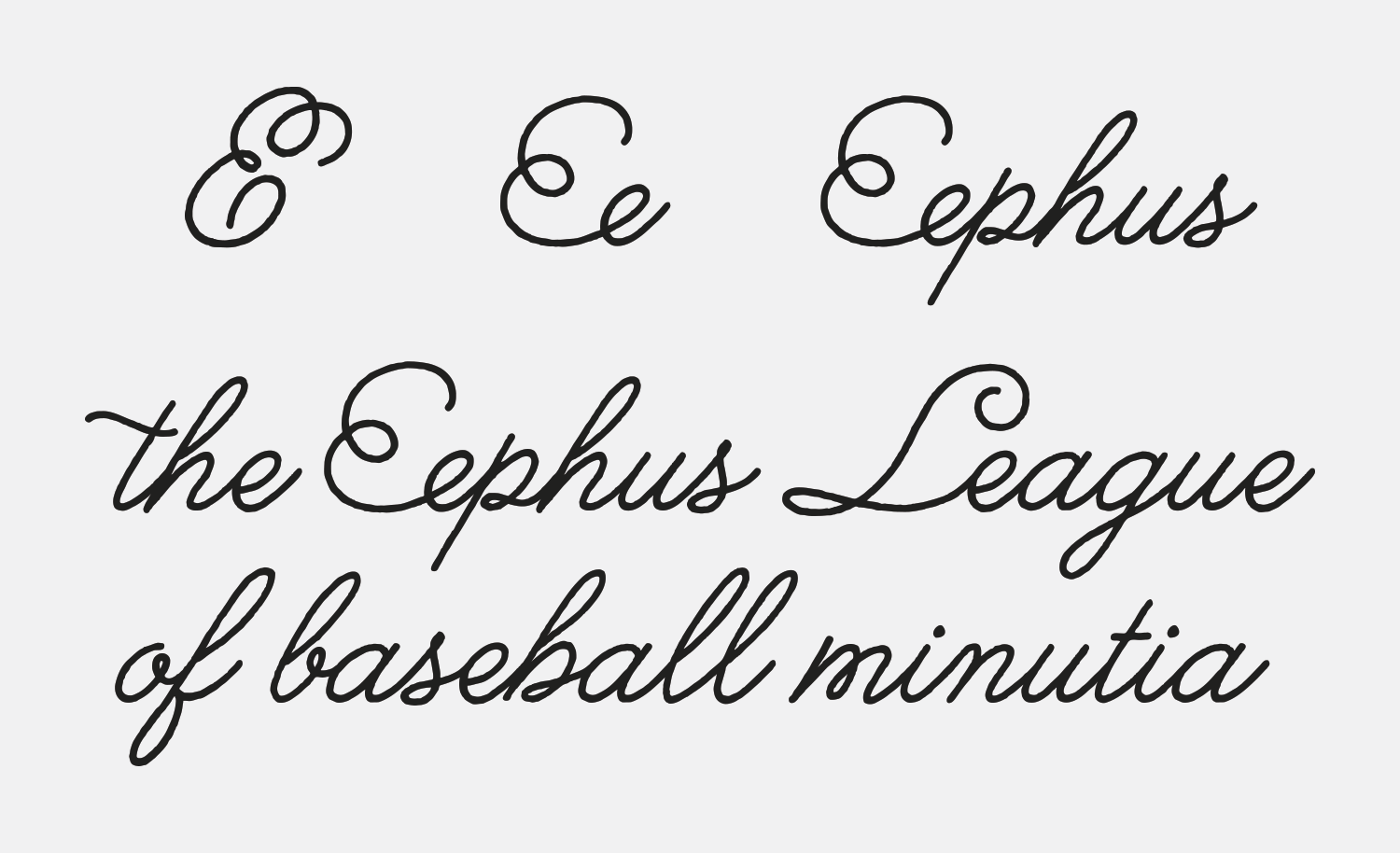
There are a lot of script typefaces coming out at this point, most of them brush-y, textured and full of flourishes; tailor made for wedding invitations and the like. Melany Lane fits that bill, but I think there’s more to it than that. The Regular weight is a mono-line script with a lowercase set that has some charming character to it and a set of large swooping capitals that can dramatically change the voice of the text. But what makes this more than just another display script is the obscene number of alternates available for nearly every character. There is exponential variety in how you could choose to set a word, making it ideal for short words and phrases where you can get extremely specific about how you want the letters to connect to each other, what flourishes should appear where, and which characters should be the stars.