When I first saw Untitled Sans, I wasn’t sure what to think. My love of Klim typefaces is no secret, but I couldn’t understand the need for a new “plain” set of typefaces to exist. Was non-descriptness a quality I’d ever looked for in a typeface? I wasn’t sure.
The typeface didn’t come into my attention again until one of my co-workers, Andrew Johnson, showed me some comps for a mobile application idea he was working on that used Untitled Sans. As I collaborated with him on it and got to get a feel for the typeface, I started to understand what he and other designers I knew were seeing in it. It wasn’t just “plain” in a “default” or “basic” sense, but in a way that felt functional and refreshing.
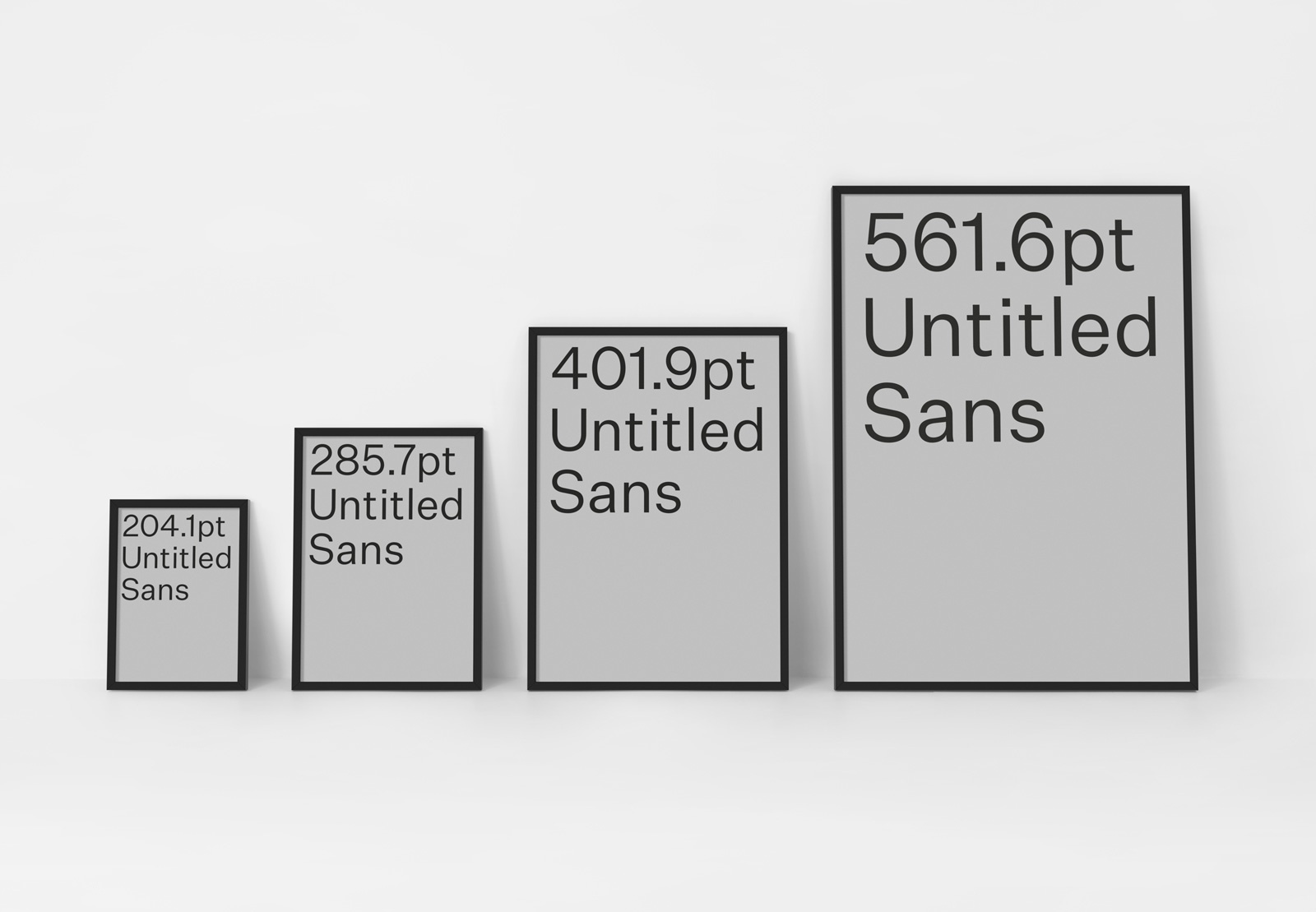
Seeing Kris Sowersby’s talk at Typographics in 2017 and his marketing campaign for the typeface further endeared me to it. The typeface and its creator had a sense of humor about its unassuming presence, which was a nice change after seeing the lavish mini-sites foundries craft for their new releases. Untitled Sans’s promotional materials are a humorous mix of minimalism and excess—an instagram account filled with images of every glyph in the family, an entire website that responsively scales the title of the font as you resize the page.
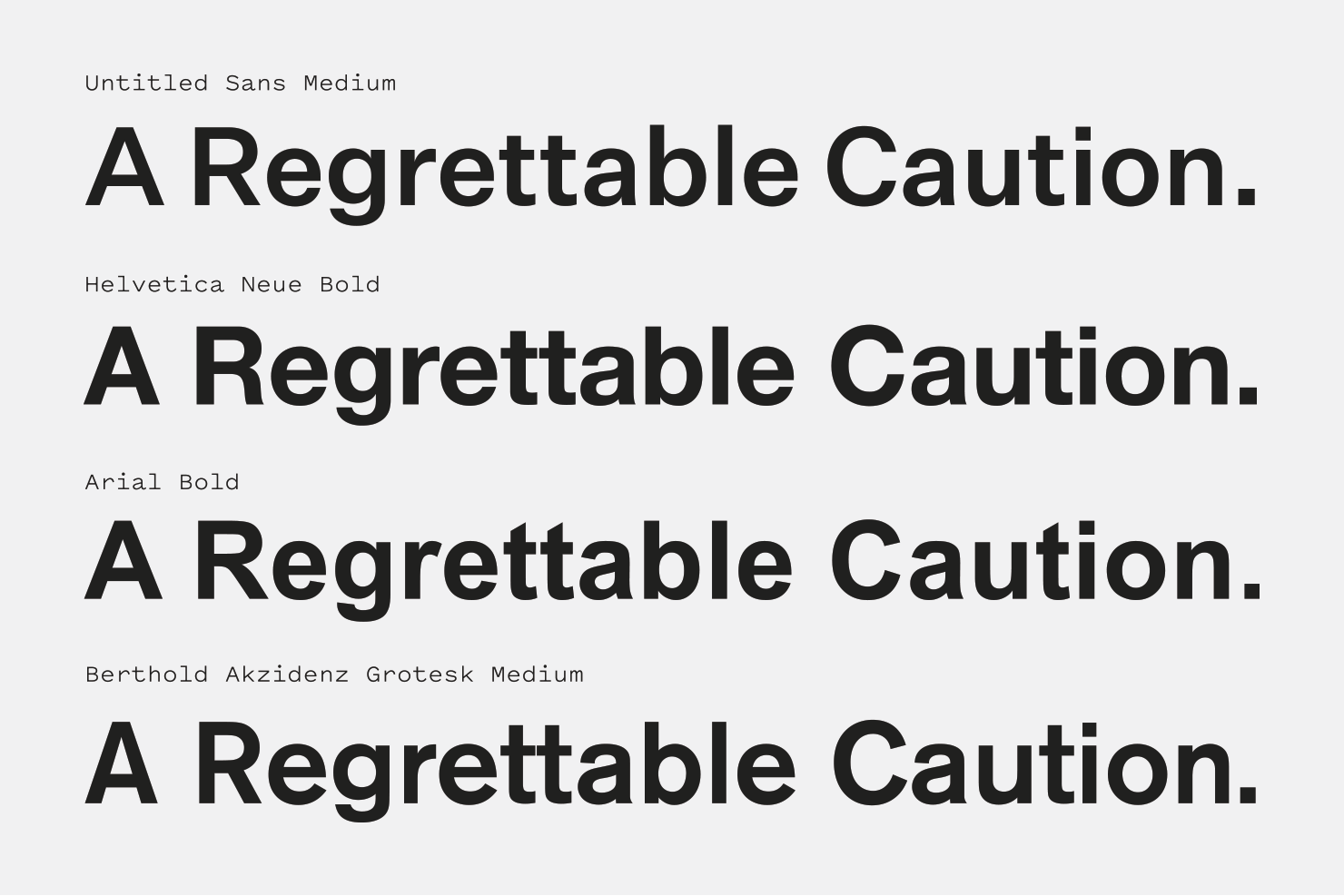
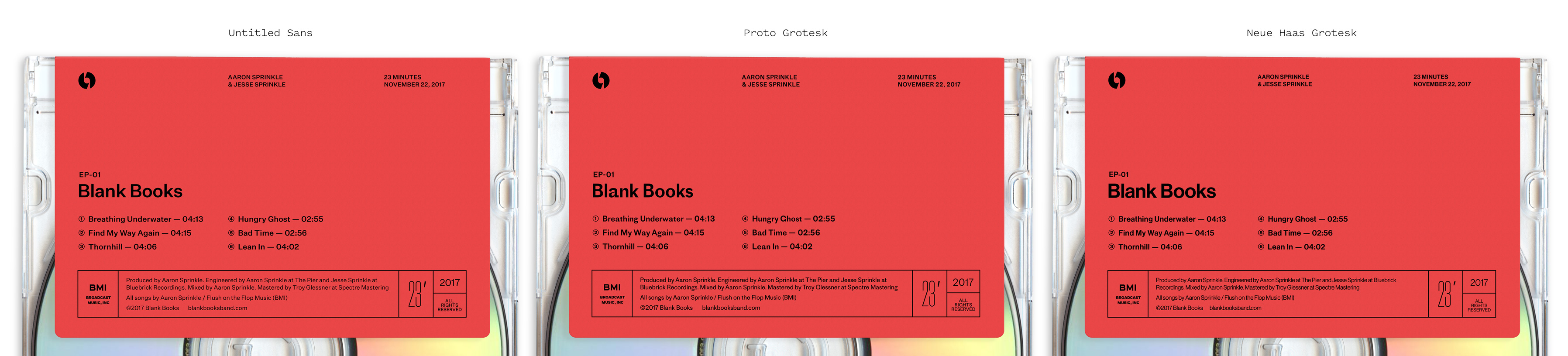
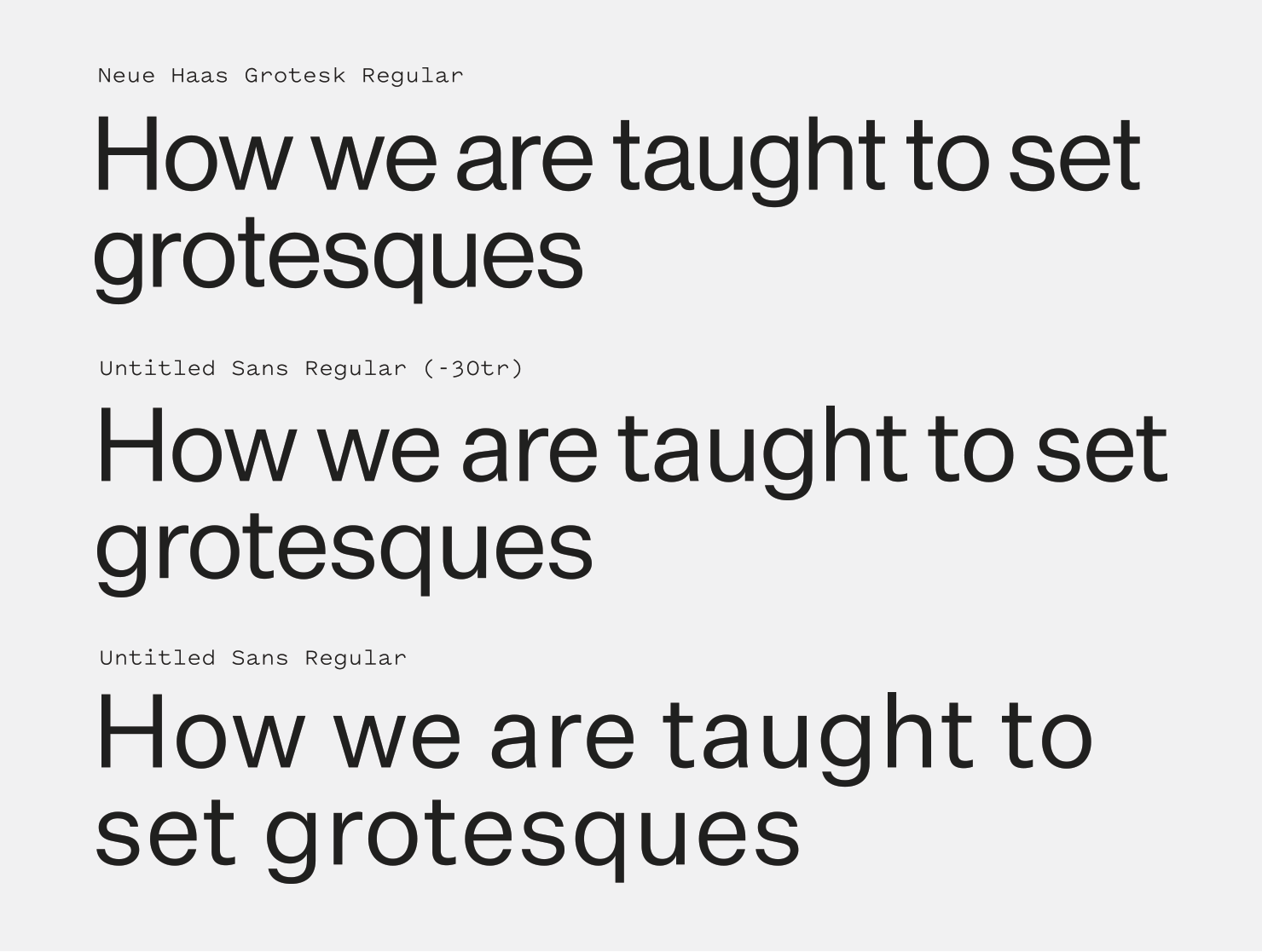
It’s going to be difficult to review a typeface that’s making an effort to be average, but I’ll try my best. Untitled Sans is clean, unobtrusive and beautiful in its very specific way, and I’ve become quite fond of it over the past year. It’s serving me well on this site, where I use it for most of the headings as well as the body text for the “Notable Characters” section. What better choice of font for a site that reviews typefaces than one that’s specifically trying to remain incognito? Let’s dive in before I forget what it looks like.