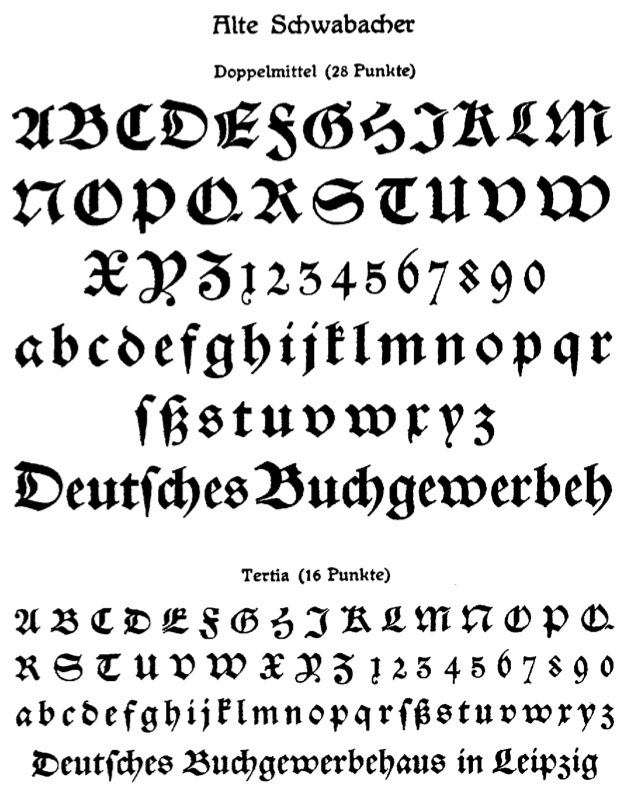
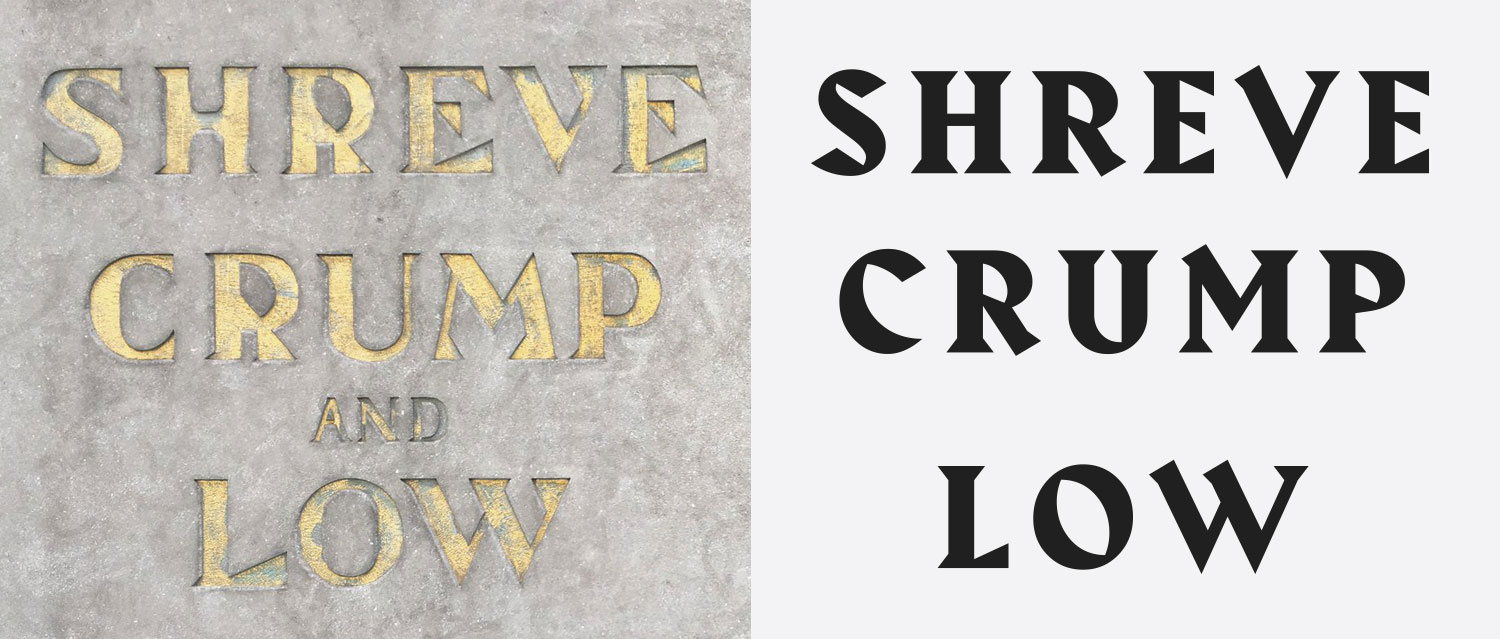
I have so much admiration for Gareth Hagues’ Blackletter interpretations. Often, when you see fonts that have a specific design system in place, they begin to crack around the edges, unable to accommodate the wide range of shapes and characters that typeface design demands. Hague, however, is masterful at setting up a distinct style for these designs and making it work over a stunning number of scenarios.
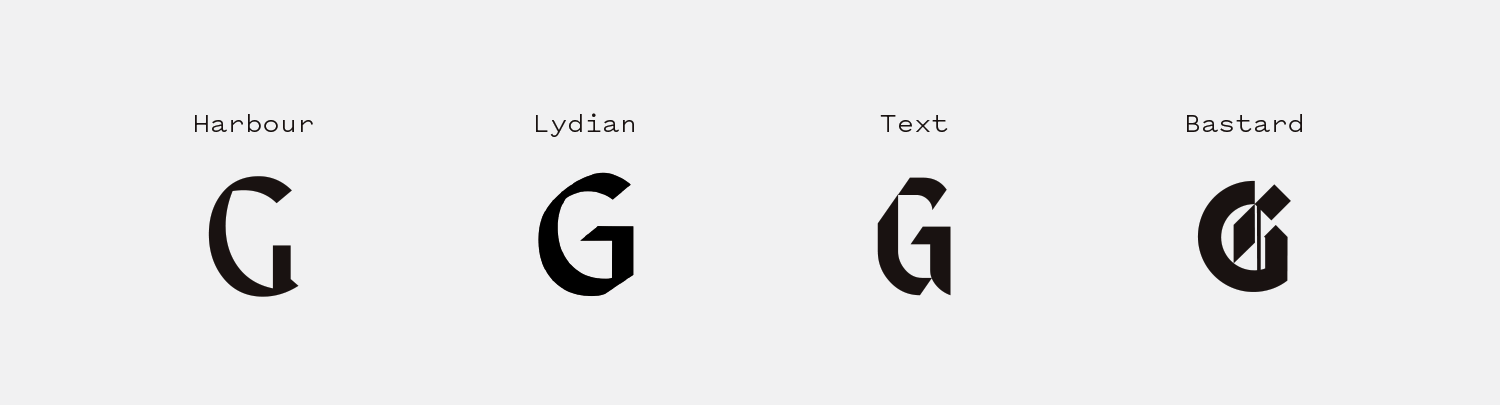
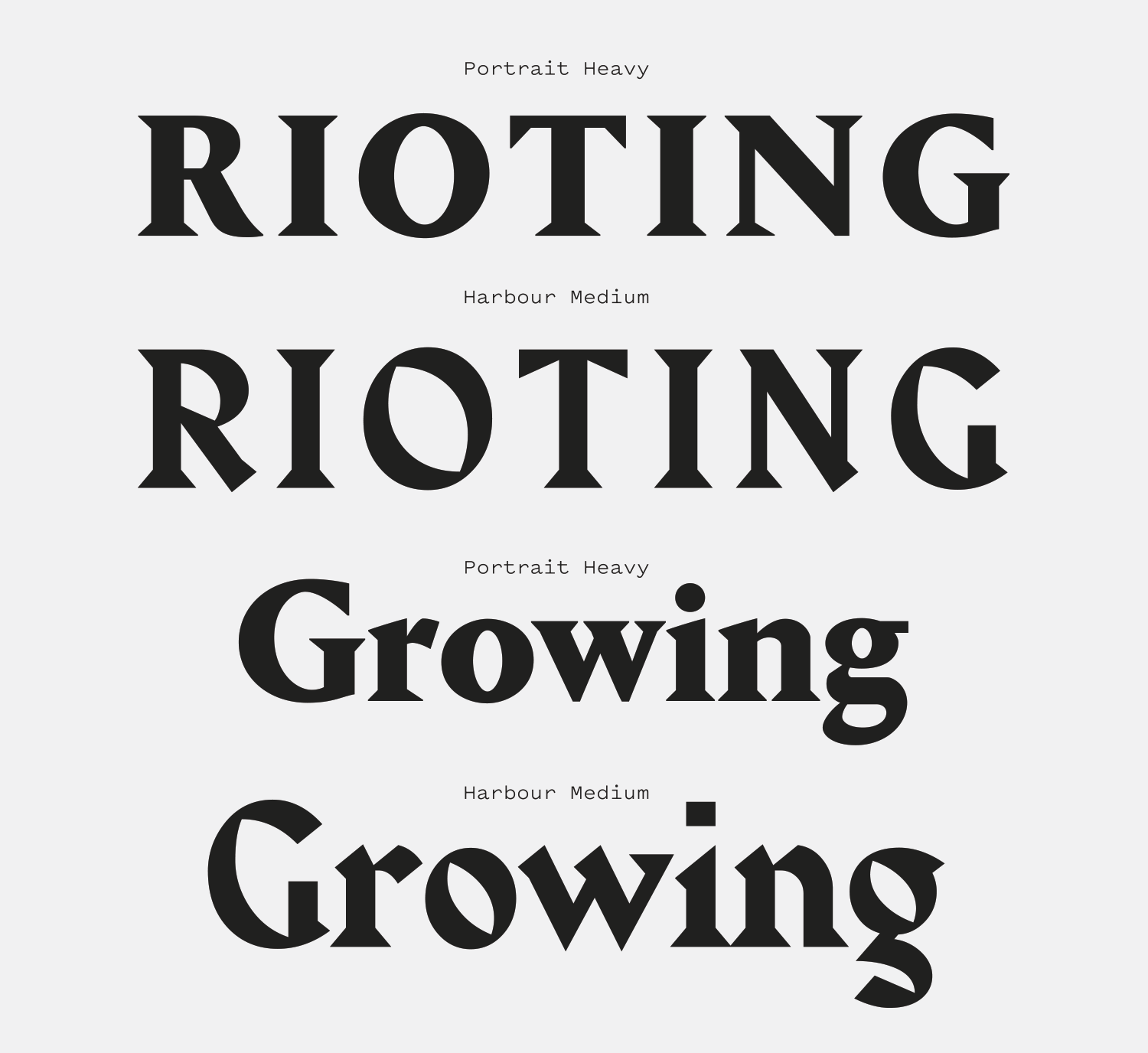
There’s nothing like Harbour, yet it feels like it’s always existed (it’s only been around since 1998). It’s both calligraphic and geometric, in a similar vein to Gareth Hague’s other works (like to previously reviewed Text). Like Text, Harbour is a combination of Germanic and Latin styles, drawing strongly from calligraphic design details from both genres. Its wide-open round characters give it an approachable nature yet the diagonal stress and sharp geometric serifs and angles warn you not to get too close, like some kind of deadly, exotic plant.
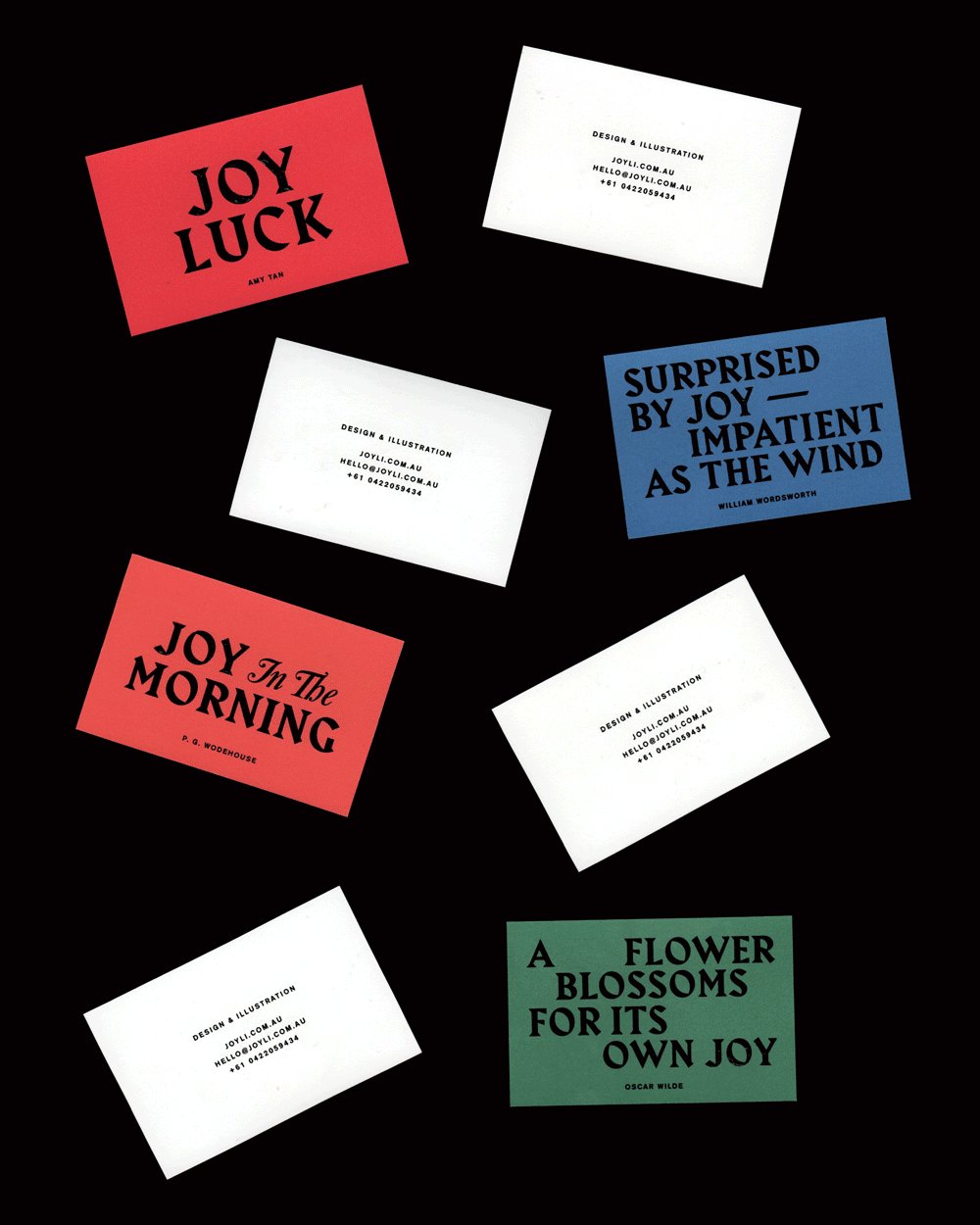
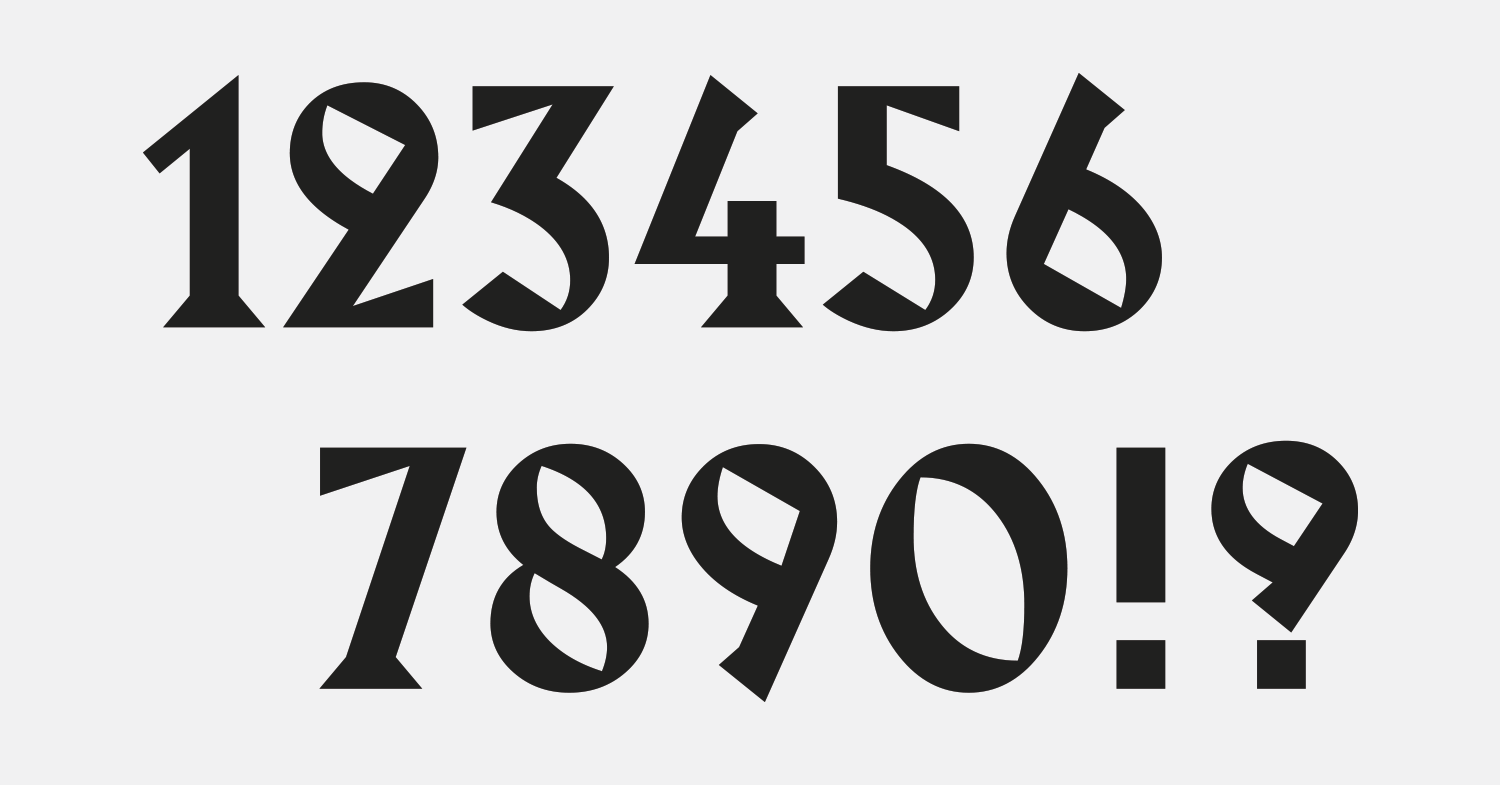
As I was writing this review, I was struck by the sentiment that there might not be a more versatile Blackletter-influenced design in existence. The capitals are strong and distinctive without being marred by over the top ornamentation, and the lowercase set is surprisingly usable even with it’s quirky characters and massive triangular serifs. Harbour provides designers with a take on a genre that can be overly prescriptive in how it should be deployed and gives it the flexibility to be used with many different tones of voice and across a range of media, all without losing any edge.