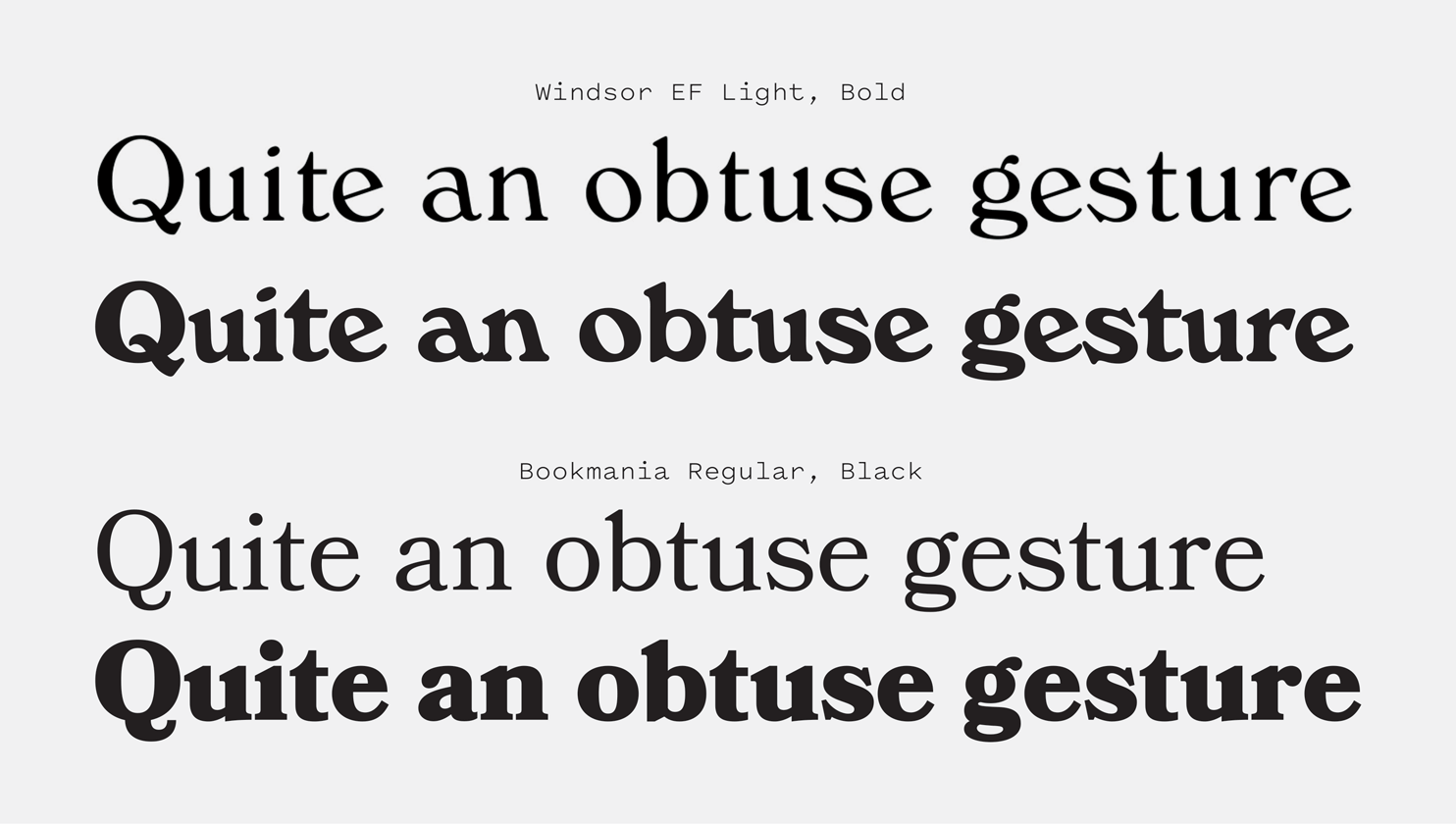
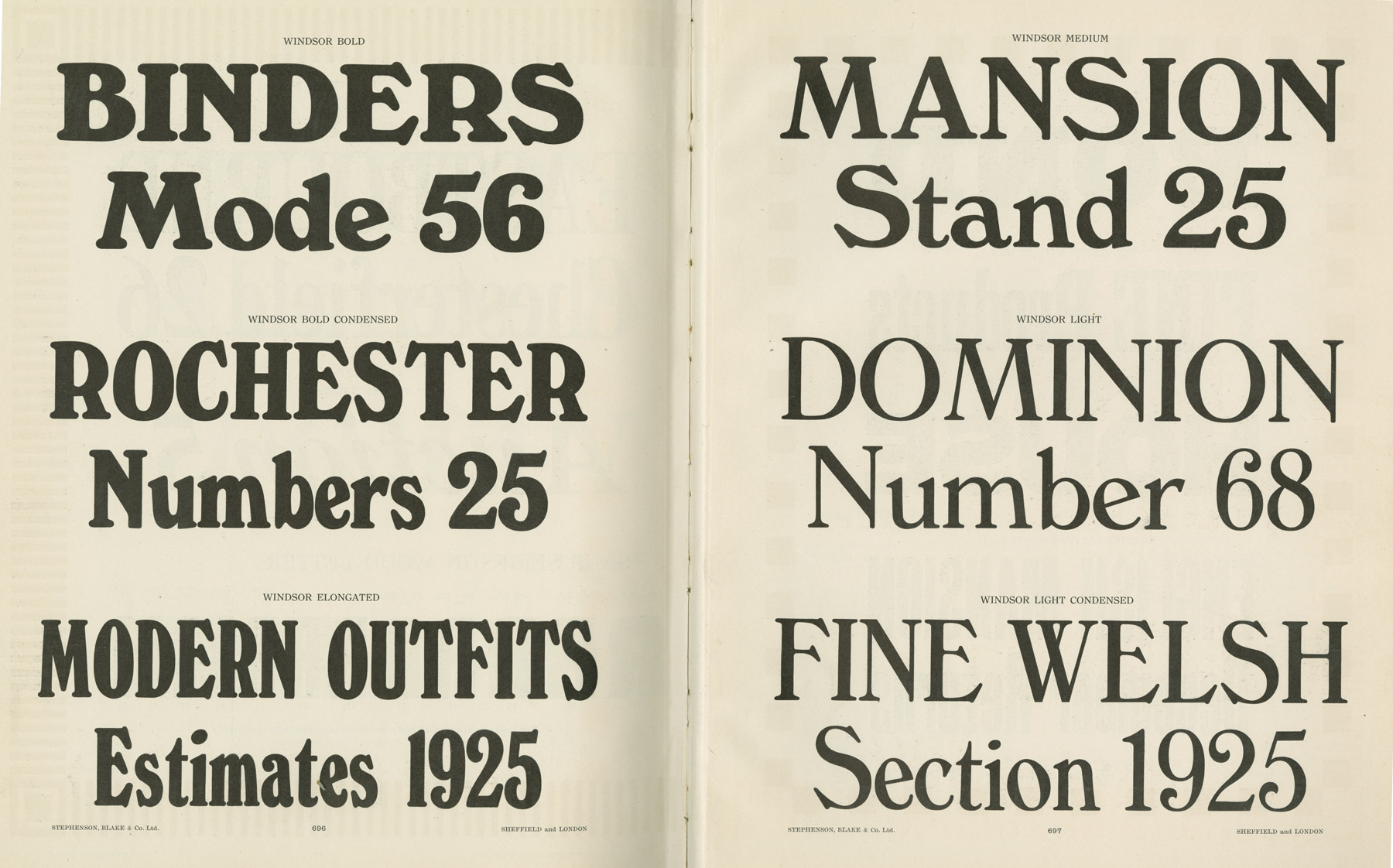
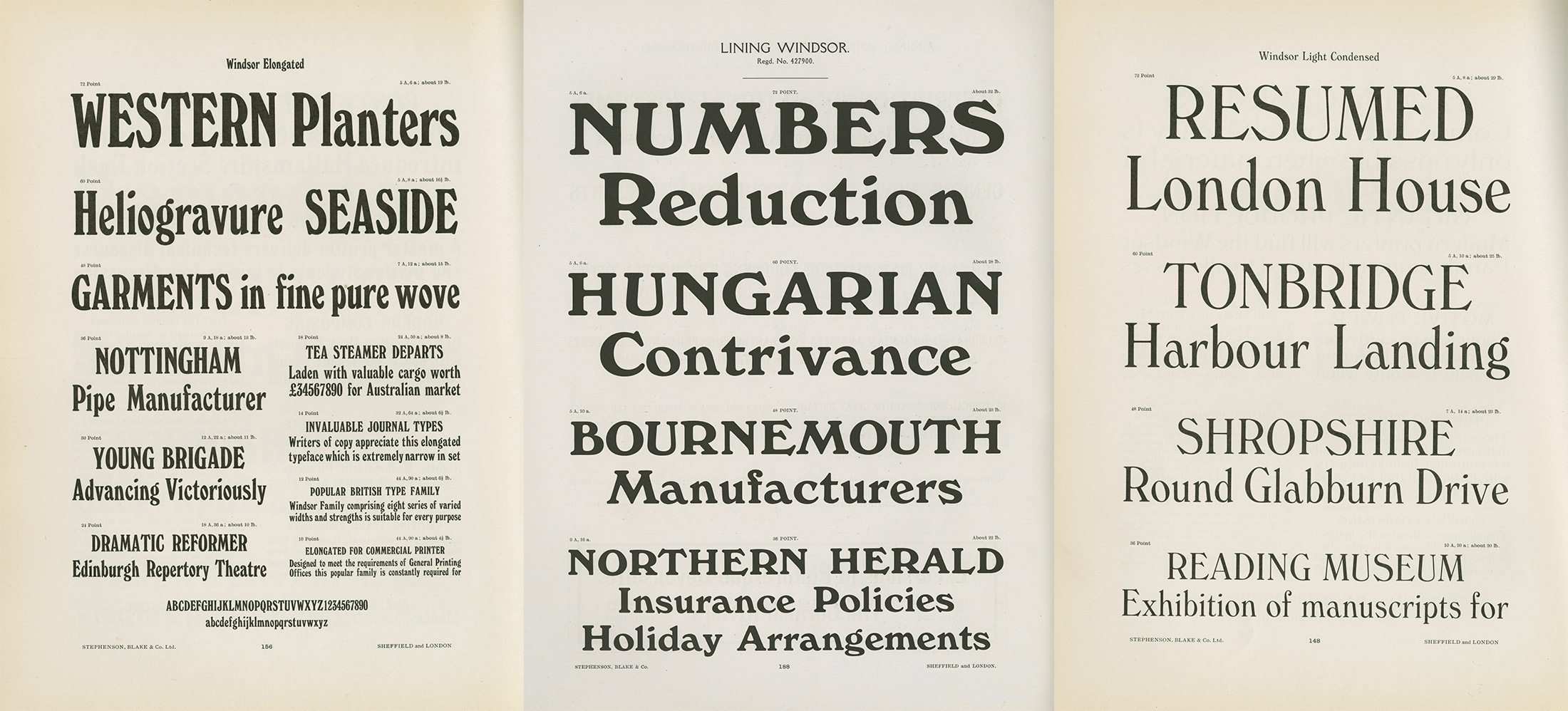
Windsor is a typeface of British origin that’s found its way into the “Ugly American” vernacular—a turn of fate that has given the design a longer shelf-life than I think anyone could have predicted. It’s as tortured (and torturous to use) as it is charming, yet here it is, as popular as it’s ever been. The first lesson type designers should take from this is that designers will put up with a lot of grief for a distinctive lowercase “a.”
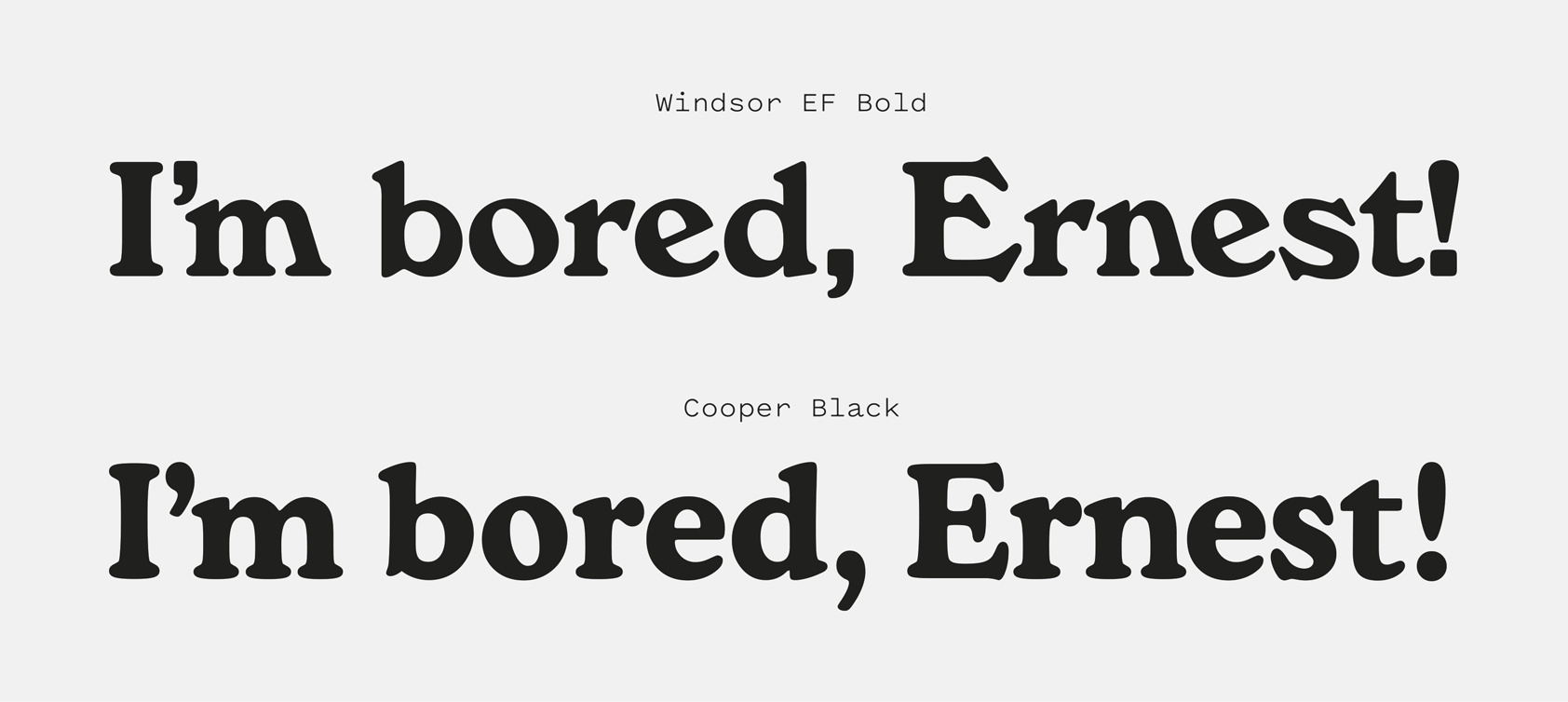
One of the things that has always surprised me about Windsor is how tangential each of its widths and weights feels. The family is more a series of cousins with certain predominant family traits than it is a spectrum of siblings. This allows Windsor to inhabit many different moods even within the same design, whether it’s the tubby, Cooper-esque bolder weights or the Victorian sensibilities of the lightest weight.
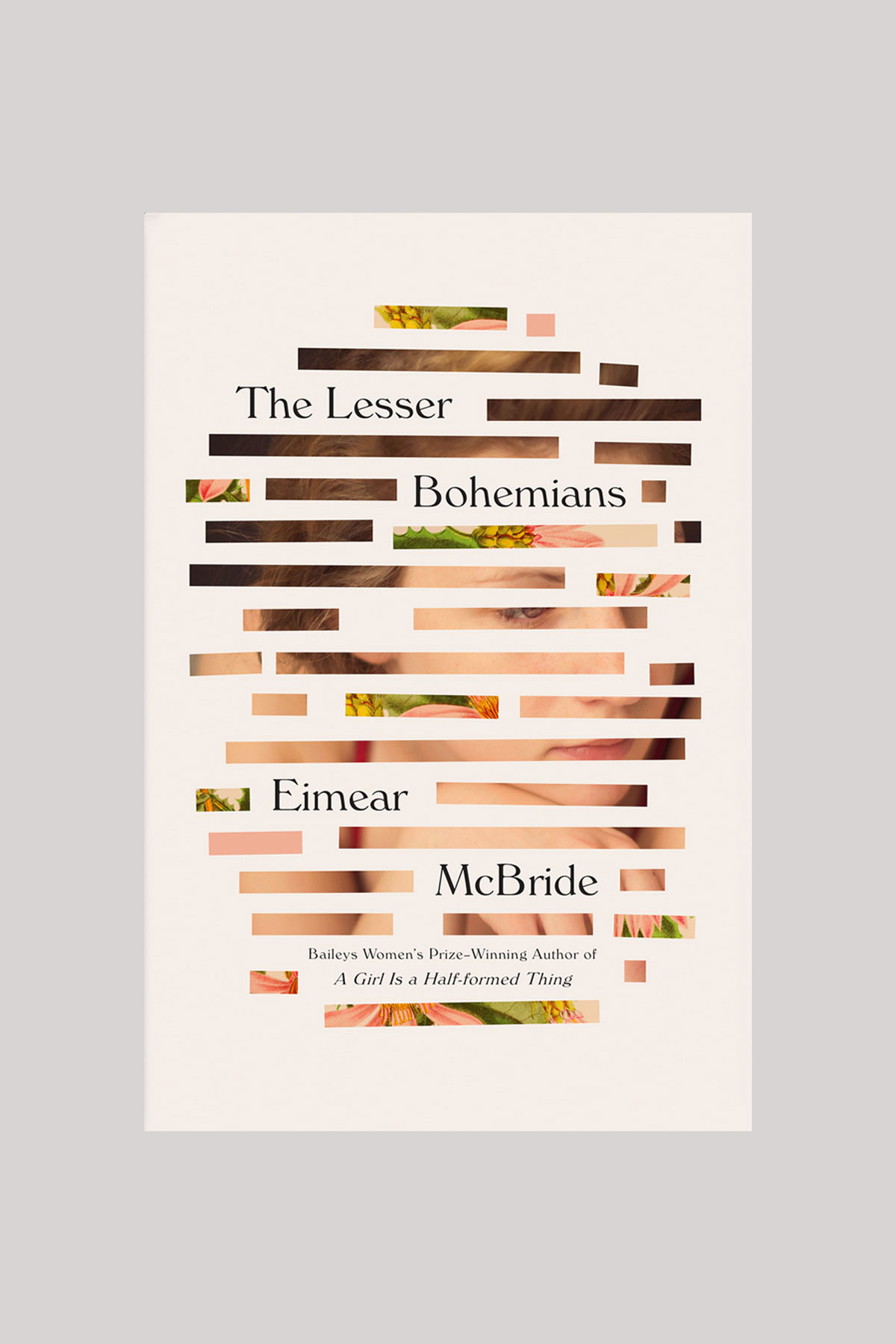
Windsor comes across as a design that thinks it is better suited for formal use than it actually is—this is a weird typeface. Much like its mulleted “a,” it’s the party that you notice, rather than the business. Using Windsor with an intent on elegance is a bit like putting an ostrich in a tux. But Windsor’s odd blend of refinement and whimsy have made it a go-to choice for designers seeking to tap into nostalgic undertones or to pair against playful illustration or colors.
Windsor is trying very hard—it’s a Smörgåsbord of ideas and stylistic influences and nearly all of its characters have some little tweak or detail attempting to set it apart. This isn’t a typeface that’s known for stylistic alternates, and that’s because all the weird stuff is already the default. At its worse, it’s the insufferable chap in the corner of the party with a handlebar mustache who hasn’t realized there’s toilet paper stuck to his two-tone oxfords. That doesn’t mean it’s not capable of results that feel earnest and authentic in the right hands.