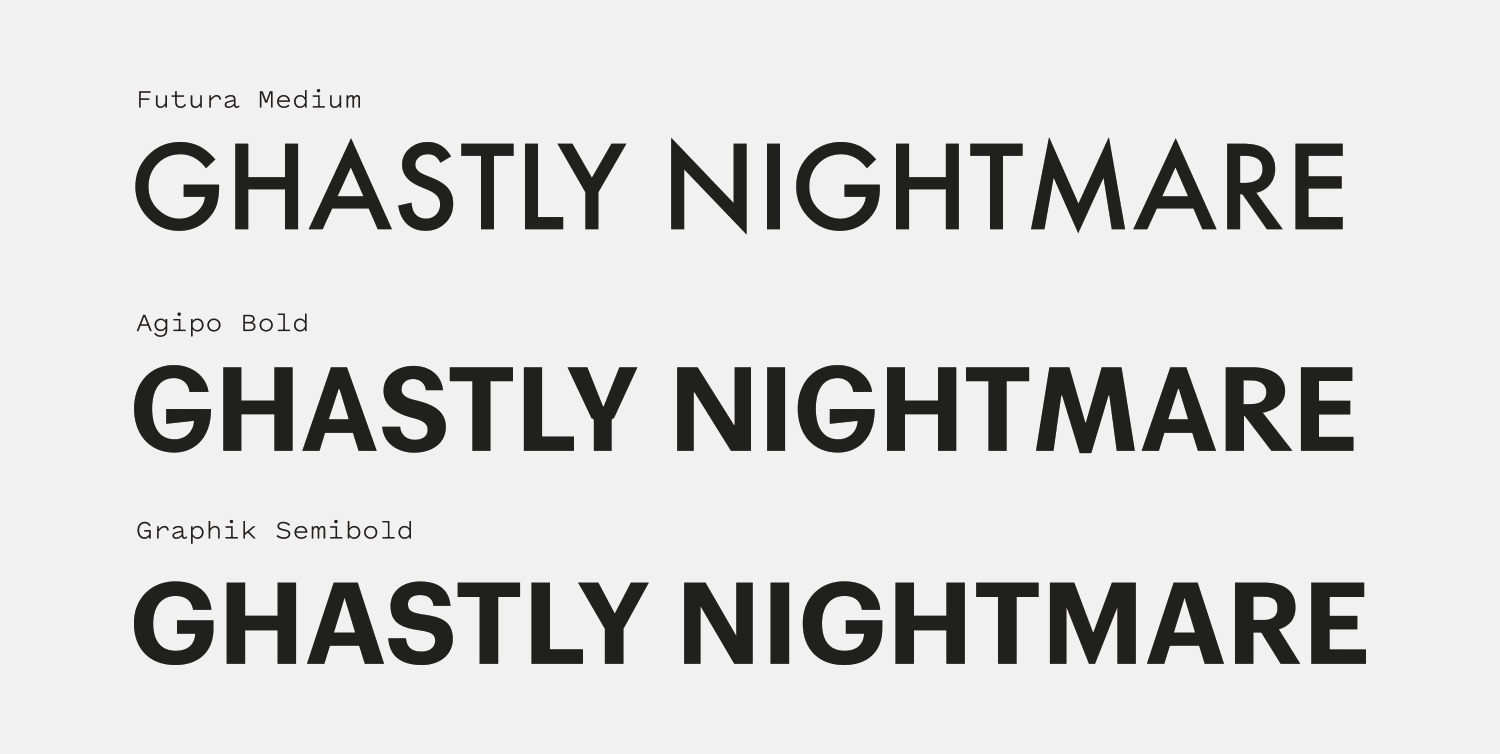
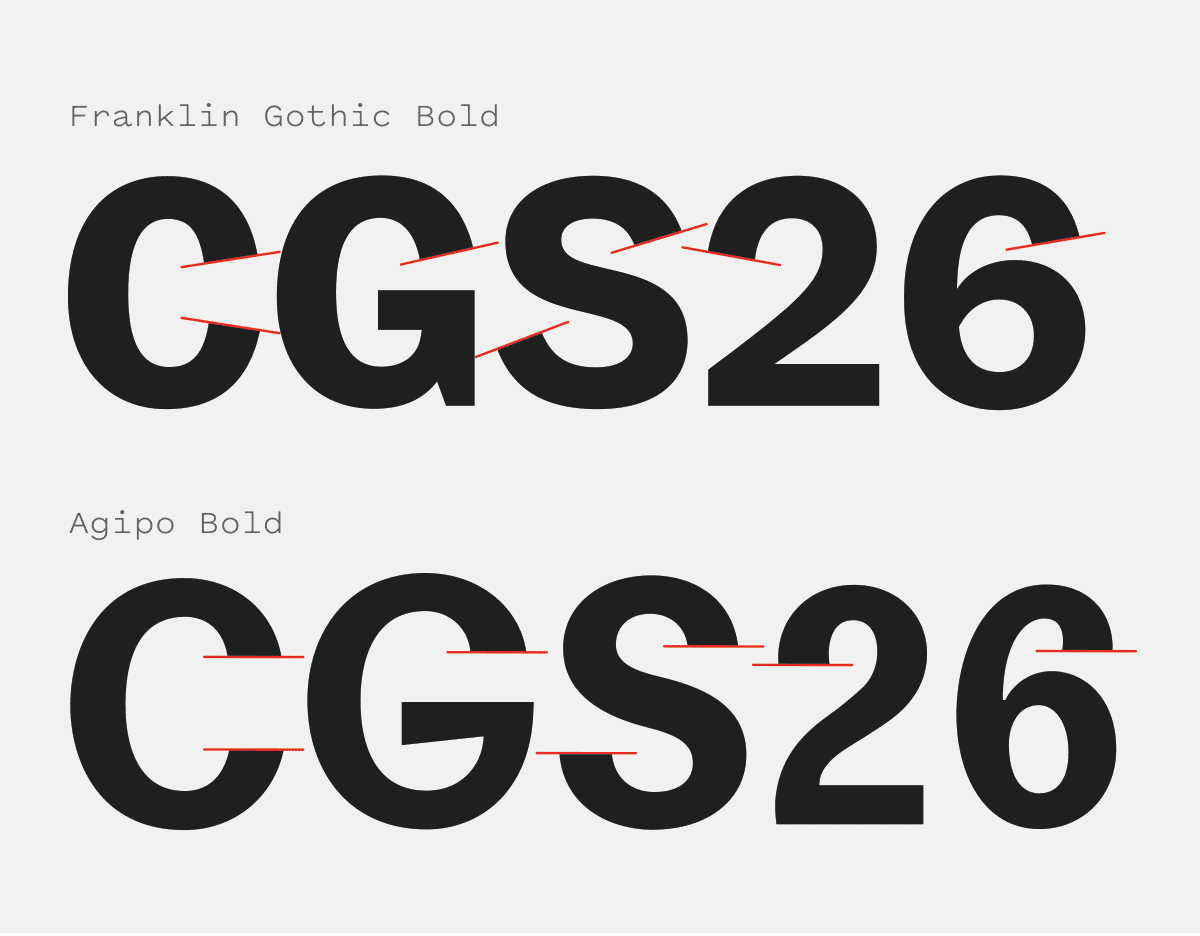
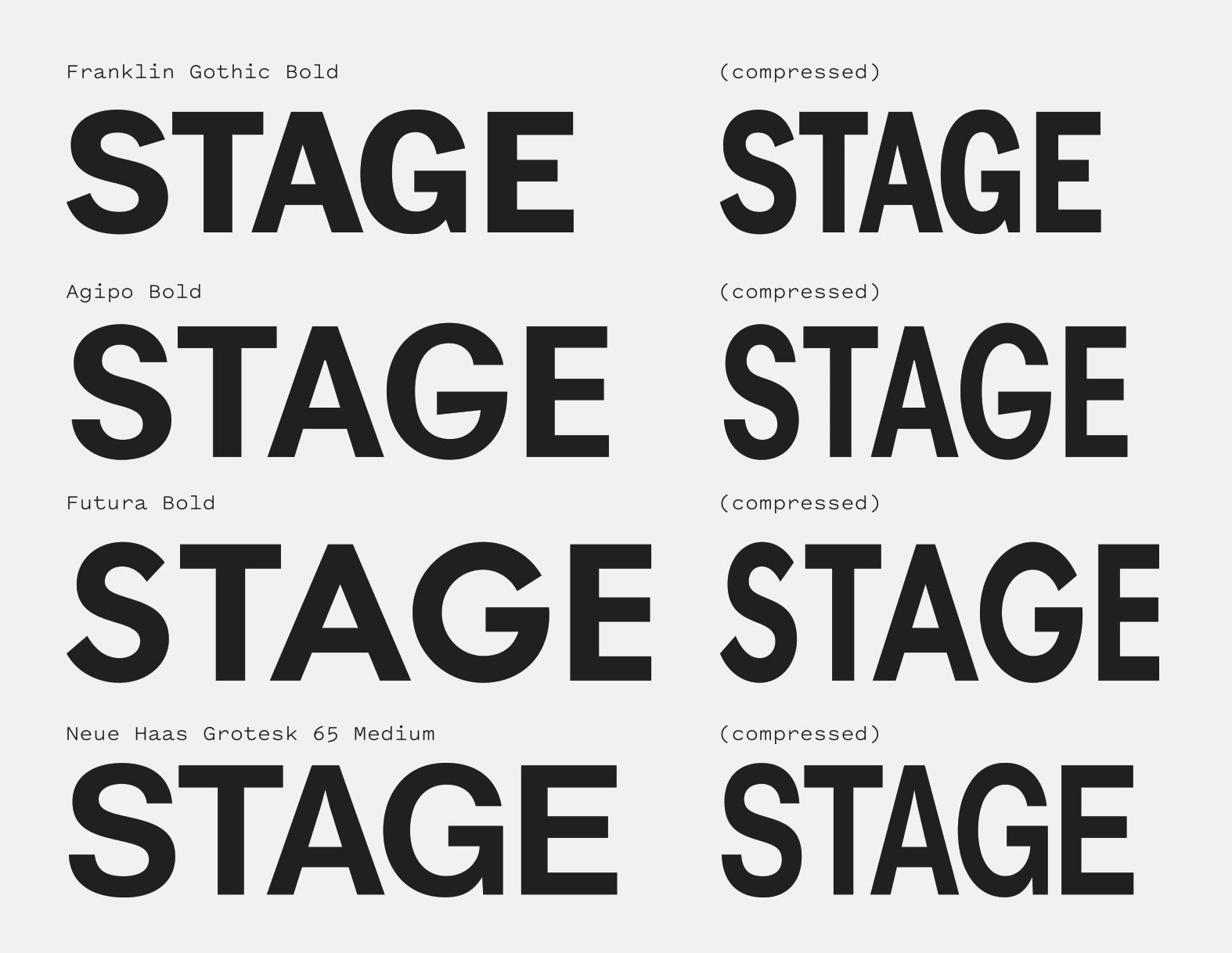
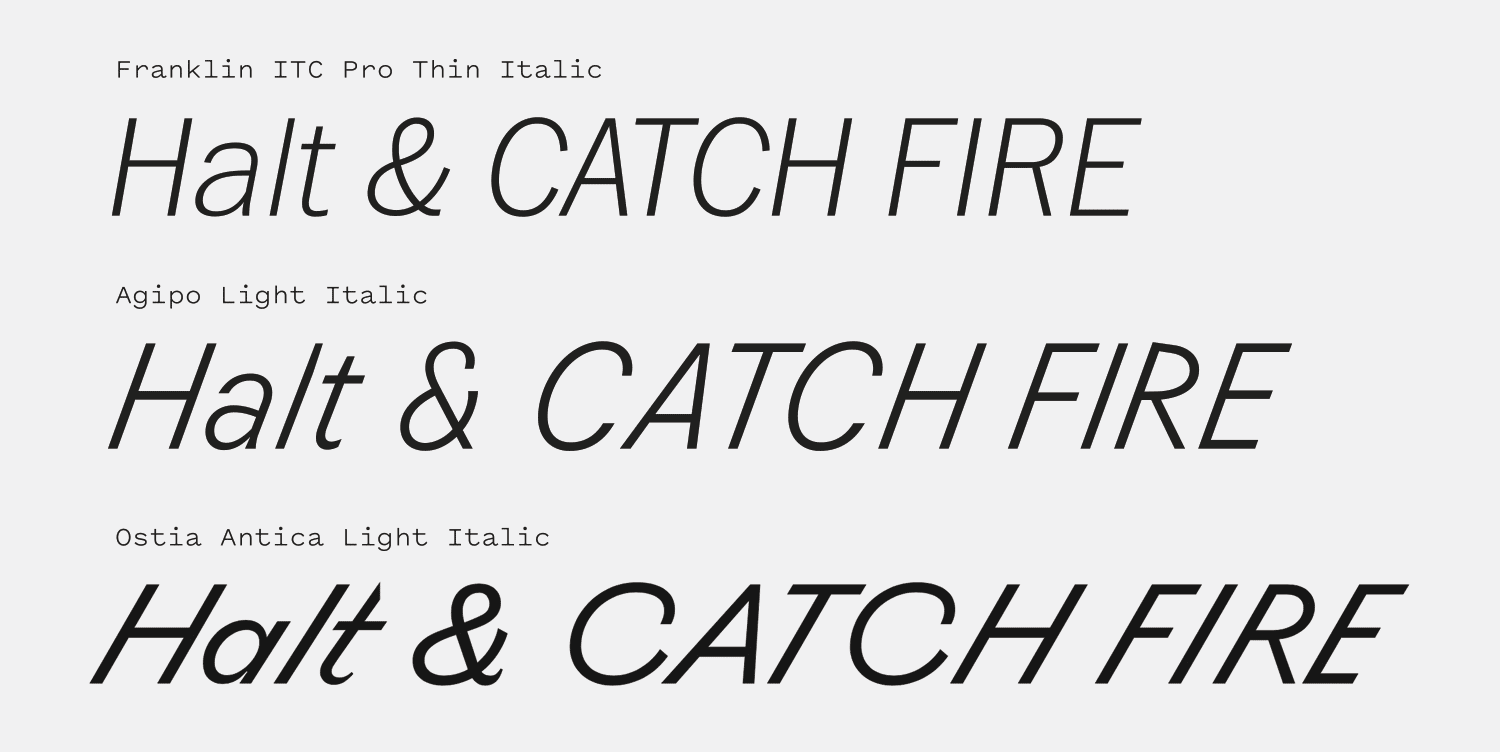
Agipo belongs to a genre of typefaces that I’d categorize as “familiar with a twist.” If it’s set one particular way, Agipo can feel like a cousin of Franklin Gothic—a workmanlike, slightly rigid grotesque with a vertical stress. But Agipo’s more expressive sensibilities make themselves known rather quickly, and by the time you see the tongue-depressor-esque serif on the “G” it becomes clear that you’ve stumbled upon something more than a homage to the more orderly half of the grotesque canon.
Agipo follows a growing trend I’ve seen from type designers, which involves taking a familiar genre, picking a handful of characters, and making those characters blindingly distinct. Designers are drawn to this approach like moths to the flame. It allows them to assume how they can use a typeface very comfortably—due it its familiar heritage—while giving them something special to show off. “This ain’t your mother’s Helvetica!” shouts the designer who proudly uses Favorit in their portfolio, and so it is with Agipo and its relationship to Franklin Gothic.
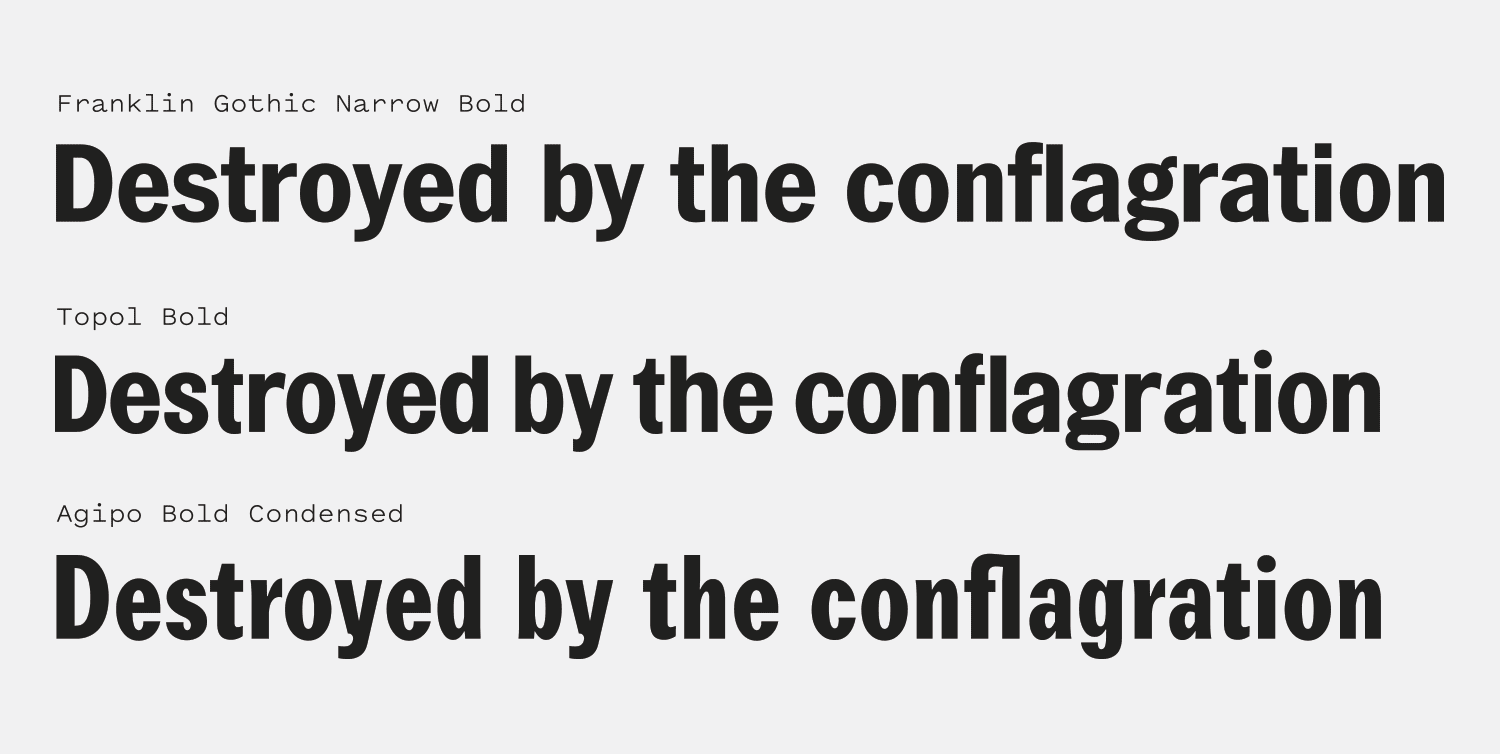
Agipo brings more to the table than its unique handful of characters, however. It’s an odd mix of grotesque and geometric sensibilities. The 90° terminals play nicely with the emphasis the typeface has on straight lines but clash against the flared strokes you’ll find on the “G,” “r,” and “a.” This tension has the overall effect of making the typeface feel much less workman-like than its historic counterparts while still being simple enough to plug and play in a design (barring you aren’t expecting to use the italics. Hoo-boy, the italics.) It’s ample x-height and short descenders allow designers to densely pack the composition with the typeface and let it soak up ink and attention.